
Optimiser la webperf : astuces et impacts SEO 2023
Les enjeux de « webperf » auxquelles font face de nombreux e-commerçants sont récurrents. Dûs à une méconnaissance des techniques à mettre en place, la performance web peut pourtant s’améliorer relativement aisément grâce à quelques astuces ou l’aide d’une agence web compétente.
Mais quelles sont ces techniques mises en place par Oscaro.com, le meilleur e-commerce français en matière de performance web ?
Comment réduire le poids de ses pages et atteindre une rapidité de chargement digne d’un Usain Bolt naviguant de page produit en page produit ?
La performance web, un atout pour le SEO et l’expérience utilisateur en 2022
Vous n’aimez pas patienter dans une file d’attente pour payer vos achats en magasin ?
Il en va de même pour le e-commerce : il est beaucoup plus agréable et satisfaisant pour un internaute de faire ses achats sur un site rapide. La vitesse d’affichage est absolument indispensable à l’expérience utilisateur.
Chez Alioze, nous accordons une attention toute particulière à la réduction du temps de chargement des sites que nous concevons pour nos clients. Un visiteur qui patiente trop longtemps est un visiteur qui n’hésitera pas à quitter un site pour trouver ce qu’il cherche chez un e-commerce concurrent plus performant.
De la même façon, les internautes ont tendance à abandonner un panier si l’attente est trop longue. Le lien qui unit vitesse de chargement et taux de conversion est donc facilement compréhensible.
En plus de votre CA, c’est également Google qui vous en sera reconnaissant puisque la vitesse d’affichage est un critère SEO très important. Le géant des moteurs de recherche vous le prouvera lorsque vous constaterez assez rapidement que l’optimisation de votre web performance entraînera une amélioration de votre indexation.
Performance web et image
Parmi les astuces à mettre en place pour une bonne performance web, les fichiers images revêtent une importance considérable. Ces derniers pèsent lourd, d’où leur tendance à ralentir le chargement d’une page web. Il est donc nécessaire de mesurer l’utilité et l’intérêt de chaque visuel et d’éviter d’en charger trop. Sur le web, le proverbe « mieux vaut trop que pas assez » n’a pas de raison d’être.
Par ailleurs, veillez à ce que les images sélectionnées soient à la bonne taille.
Gare au trop-plein de mégaoctet !
Faites attention à ne pas charger une image grand format, si elle n’est destinée qu’à s’afficher dans un espace réduit de la page. Cela oblige en effet le navigateur à la redimensionner, ce qui prend du temps. Changer la taille d’une image avant de la mettre en ligne ne prend que quelques secondes et l’optimisation de la performance web de votre site sera significative.
Découvrez aussi comment optimiser vos images pour le SEO
Le HTTPS, une valeur sûre pour la sécurité et Google
Reprenons l’exemple de Oscaro.com. Comme sur la majorité des grands sites e-commerce, le protocole HTTPS y est mis en place pour améliorer la sécurité et la protection des données.
Pour aller plus loins, lisez aussi notre article sur le HTTPS
Rien de surprenant quand on sait que Google en a fait la promesse : les sites utilisant le HTTPS seront favorisés en matière de référencement afin d’encourager leurs migrations. Désireux d’accroître la sécurité de ses utilisateurs, le géant des moteurs de recherche cherche ainsi à transformer le HTTPS en standard de navigation.
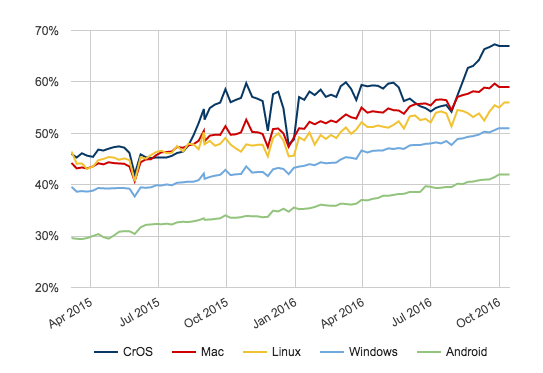
En ce sens, la firme de Mountain View publiait récemment un graphique sur son blog officiel démontrant la constante augmentation de l’utilisation du protocole HTTPS au fil du temps. Plus de la moitié des pages chargées et les deux tiers du temps total passé par les utilisateurs de Chrome sur ordinateur se font via HTTPS.
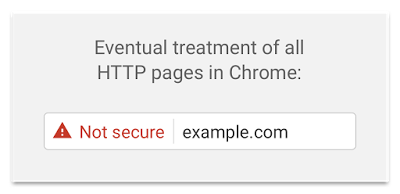
Depuis janvier 2017, le géant des moteurs de recherche alerte même les internautes naviguant sur Chrome, le navigateur le plus utilisé en France, du risque sécuritaire encouru en visitant des pages dépourvues du protocole HTTPS.
Bonus supplémentaire : le HTTPS possède aussi l’avantage de rassurer les internautes. Le cadenas réconforte le visiteur dans l’idée qu’il peut poursuivre ses achats et renseigner ses coordonnées bancaires en toute sécurité.
De l’importance du mobile-first pour la performance web
Le client de 2019 est un acheteur nomade, qui réalise des transactions à portée de main ou de poche.
D’année en année, le trafic provenant d’appareils mobiles est de plus en plus important. D’ailleurs, plus de la moitié des requêtes effectuées sur Google proviennent désormais de smartphone ou de tablette. Le responsive s’impose donc comme une priorité et les sites doivent être adaptés à une navigation et un design sur écran itinérant.
Guidelines pour la Webperf en 2022 [EXPERT]
L’excellent site Dareboost nous propose un slideshare des pistes d’optimisations :











Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.