
5 conseils pour optimiser une page produit E-commerce
Dans le e-commerce, ce ne sont pas tant les produits que vous vendez qui importent, mais comment vous les vendez.
Étant donné que vos pages produit constituent la dernière étape pour persuader les clients d’acheter un article, il est important de les optimiser au mieux.
Avant de détailler comment optimiser une page produit d’un site e-commerce, listons d’abord succinctement les éléments les plus importants qui doivent habituellement y figurer :
- La description. Divisez-la éventuellement en différentes sections utiles : description générale du produit, dimensions, fonctionnalités, ingrédients / composition, détails de fabrication, conseils d’utilisation et de conservation, valeur et intérêt pour le client dans son quotidien…
- Les filtres produits. Ajoutez différents filtres : tailles et couleurs disponibles (assurez-vous que la couleur change sur la photo lorsque les clients cliquent dessus).
- Les photos / vidéos. Elle doivent être de bonnes qualité et montrer le produit sous différents angles.
- Les informations logistiques. Répondez à toutes les questions logistiques que pourraient se poser vos clients : coût des frais d’expédition, politique de retour et de remboursement, disponibilité de l’article en boutique…
Découvrez aussi quelle politique de retour et de remboursement choisir pour votre e-commerce
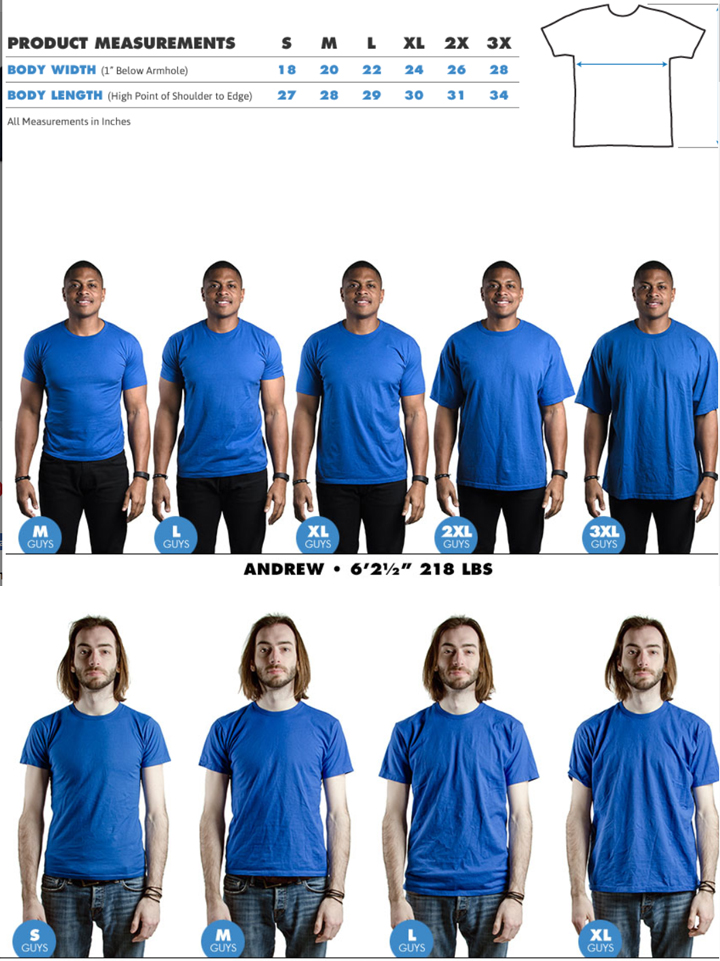
- Le guide des tailles / les mesures. À afficher sous forme de tableau pour les vêtements et les chaussures. Mieux encore, vous pouvez utiliser une aide visuelle à l’instar de la marque Bustedtees qui permet à ses clients de visualiser comment le T-shirt sera porté en fonction de sa morphologie.
- Les avis et témoignages. Donnez la possibilité à vos clients de laisser un commentaire / une appréciation sur le produit.
Découvrez aussi notre article : pourquoi et comment soigner ses avis Google ?
- Le bouton d’appel à l’action (CTA). Il doit être l’élément le plus visible de votre page produit et apparaître au-dessus de la ligne de flottaison.
Découvrez aussi comment créer un CTA qui convertit
- L’adaptabilité mobile. Assurez-vous que vos produits peuvent être facilement visualisés et achetés sur smartphone et tablette.
Regardons maintenant de plus près les autres méthodes à utiliser afin de mieux optimiser vos pages produits en les rendant plus interactives et attrayantes.
Comment optimiser les pages produit d’un site e-commerce ?
1 – Mise en situation des produits
Au lieu d’afficher une simple image de votre produit, avec le prix et d’autres informations basiques, envisagez de les mettre en situation dans un contexte aux côtés d’autres articles similaires.
Utilisez par exemple un catalogue produit interactif contenant des zones cliquables pour donner l’inspiration aux clients sur la façon dont ils pourront utiliser un produit et ceux qui s’y rattachent.
Exemples :
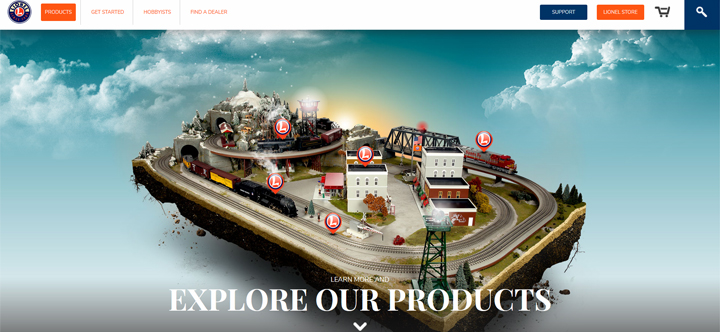
Sur la page produit du site Lionel Trains, une entreprise qui commercialise des trains miniatures, les différents jouets sont mis en situation dans un modèle de voie ferrée, avec une ville, des rails et des locomotives.
Il est possible de cliquer indépendamment sur ces différents éléments pour accéder aux produits correspondant. C’est un excellent moyen de stimuler l’imagination d’un client et l’encourager à considérer la valeur derrière chaque produit.
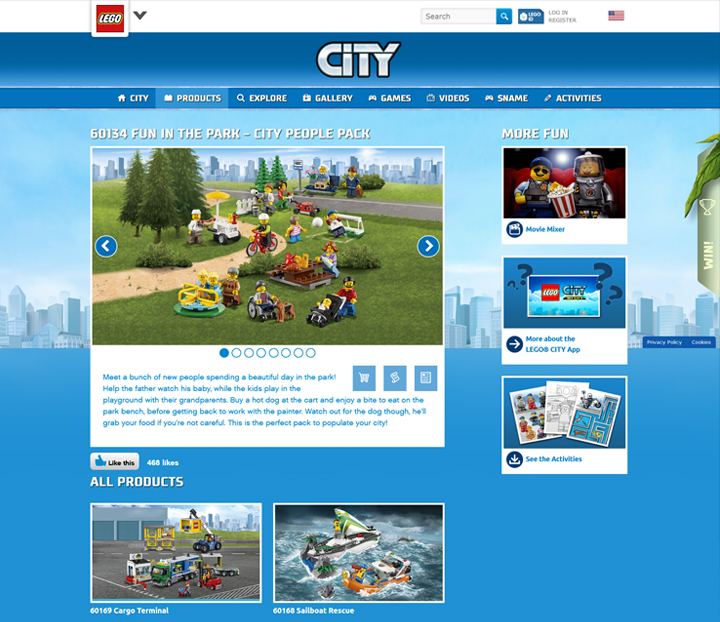
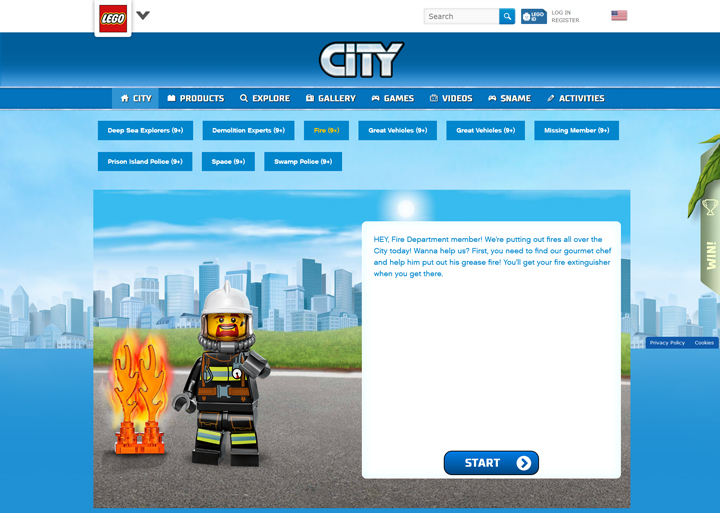
L’entreprise de jouet Lego le fait aussi très bien sur son site web dédié à sa gamme de jouets « City ». Chaque page produit contient un carrousel d’images où les produits sont contextualisés dans un paysage fantastique, de façon à suggérer à l’utilisateur la manière dont il pourra interagir avec les différents éléments.
Lego ajoute encore un degré supplément d’interactivité en proposant au visiteur une série de jeux en ligne, en rapport avec les produits.
En cliquant sur l’un des ensembles, le visiteur a par exemple la possibilité de jouer à un jeu de quête consistant à retrouver les différentes figurines qui constituent cet ensemble.
2 – Affichage interactif des produits
C’est l’un des éléments typiques d’une page produit : la section contenant des produits similaires, que d’autres clients ont consulté et/ou acheté.
C’est déjà un bon point. Mais il est aussi possible de recommander des produits de façon plus interactive, grâce à la création d’espèces de « lookbooks ».
La plupart des acheteurs apprécient déjà de voir à quoi ressemble un produit dans son contexte ou de quoi a l’air un vêtement porté. Leur donner encore plus d’options en terme de goût ou de style augmentera les chances de convertir.
Exemples :
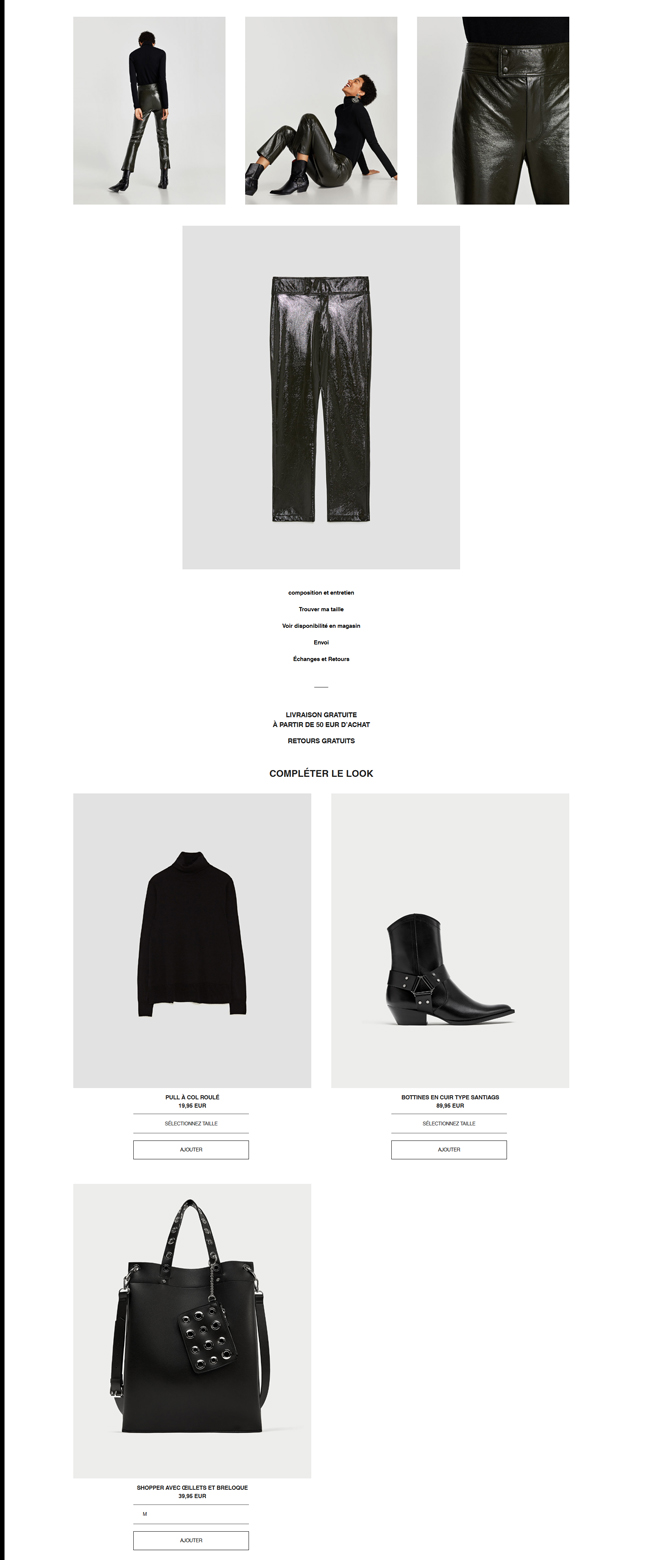
Zara contextualise ses articles en proposant, au bas de ses pages produits, d’autres articles pouvant « compléter » le look de la photo. Pour le pantalon en vinyle ci-dessous, la marque de prêt-à-porter propose un pull à col roulé, des bottines en cuir et un sac à main.
Même si les produits suggérés ne font pas forcément partie de la tenue portée par la modèle sur les photos, Zara réussit à inclure intelligemment des produits connexes sur ses pages produit.
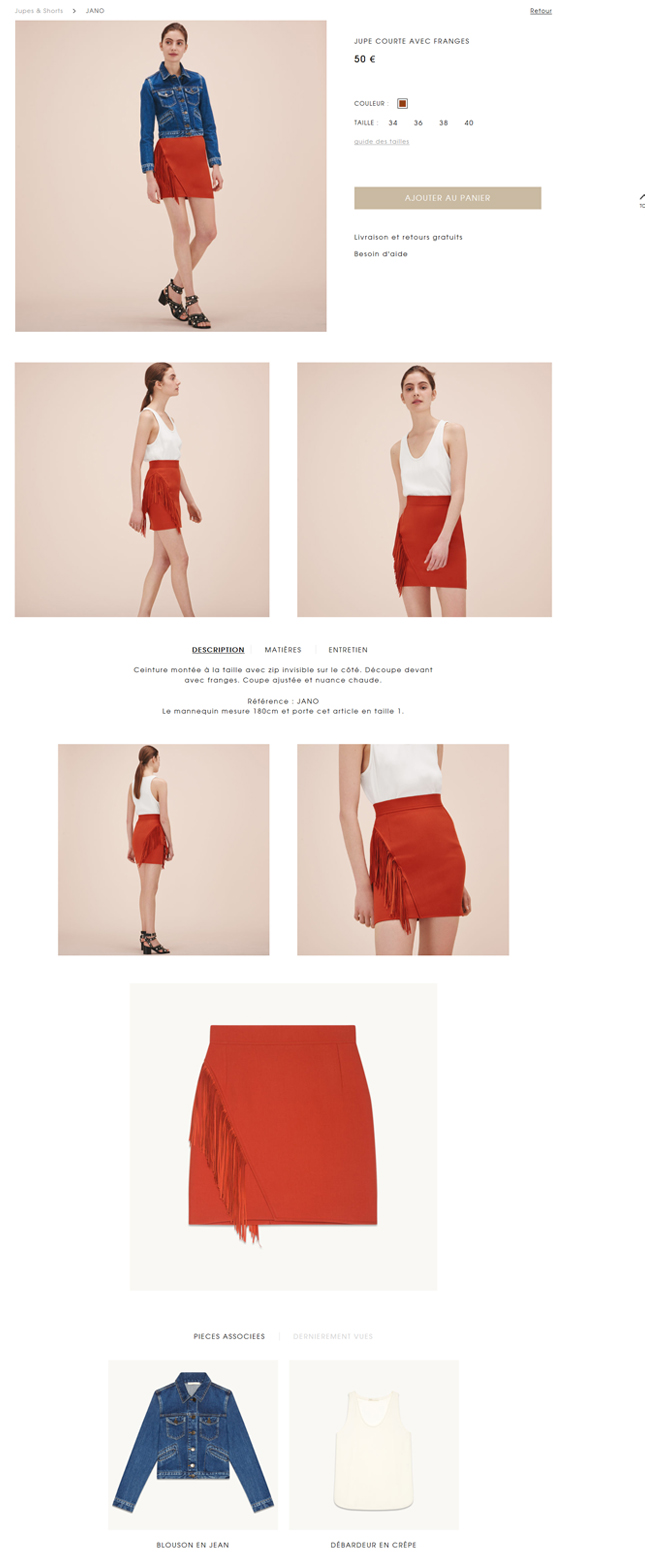
Maje procède relativement de la même façon, en suggérant au visiteur des « pièces associées » :
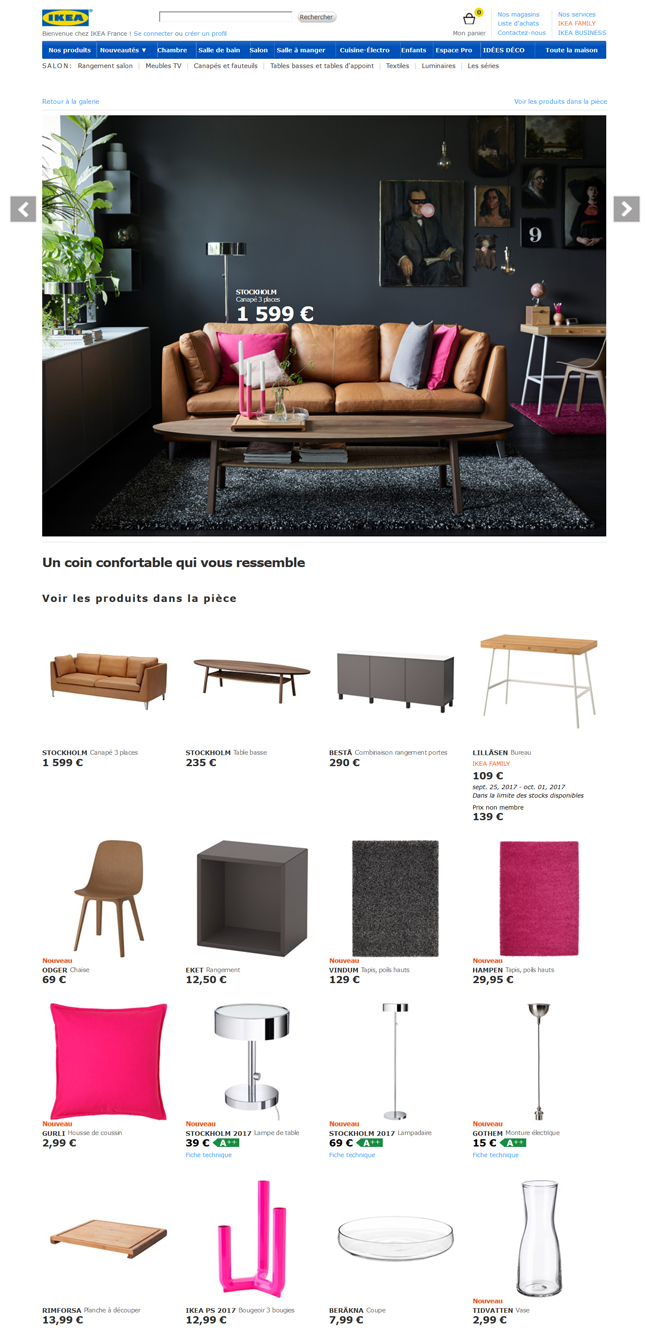
Côté mobilier, Ikea utilise un procédé similaire dans son catalogue produit. La marque présente des styles de pièces (salon, salle à manger, chambre…) dans une galerie d’images. En dessous de chaque photo, le visiteur a accès à la liste de chaque article présenté et peut cliquer dessus pour se rendre sur la page produit.
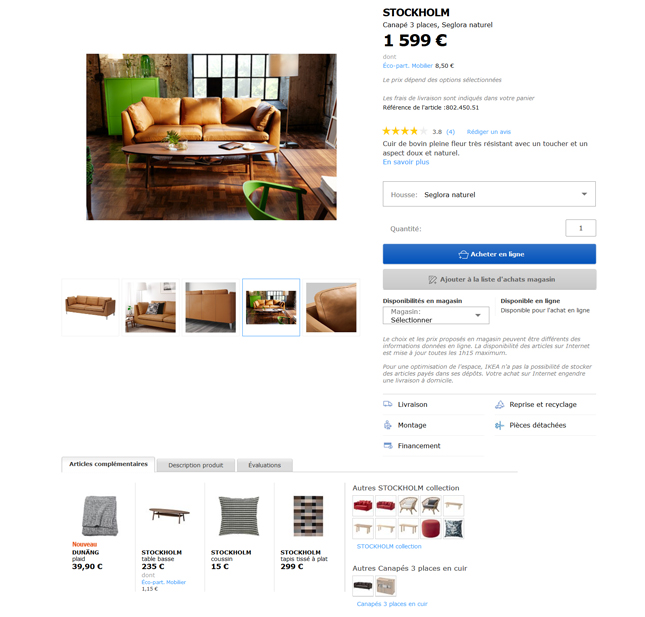
Une fois sur la fiche produit, le visiteur se voit également proposer des « produits complémentaires », censés s’accorder avec l’article consulté.
3 – Personnalisation des produits
Le summum de l’interactivité pour une page produit, et une excellente façon d’optimiser l’expérience client, consiste à laisser un client concevoir lui-même l’article de ses rêves en le personnalisant jusqu’à obtenir exactement le produit voulu.
Exemples :
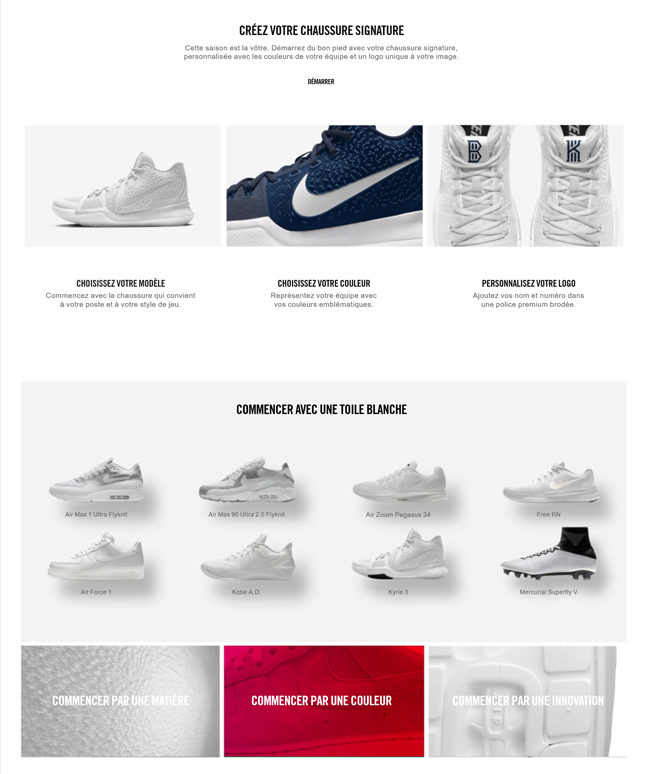
Sur son site e-commerce Nike permet à ses utilisateurs de concevoir ses baskets de A à Z. Étape par étape, l’utilisateur vit une expérience immersive en personnalisant le modèle, la couleur, le logo et d’autres détails comme les semelles et les lacets.
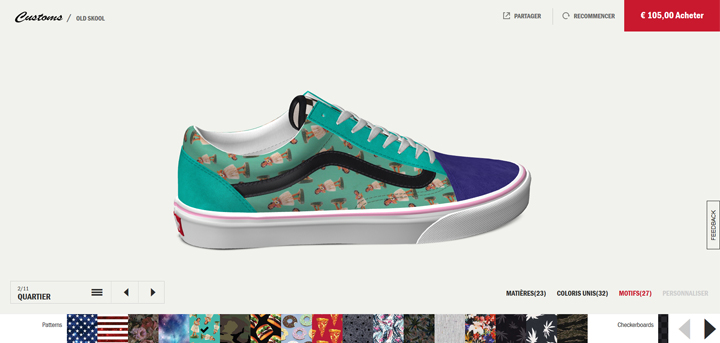
Vans offre un service de personnalisation assez similaire à ses clients. Dans le cas de la customisation d’une paire de Vans « Authentic », l’utilisateur peut choisir entre 23 matières différentes, 32 coloris et 27 motifs – et même télécharger sa propre image !
En modifiant les différentes combinaisons, l’image de la chaussure change à l’écran pour refléter les sélections du client, de sorte qu’il sache exactement à quoi ressemblera le produit finit.
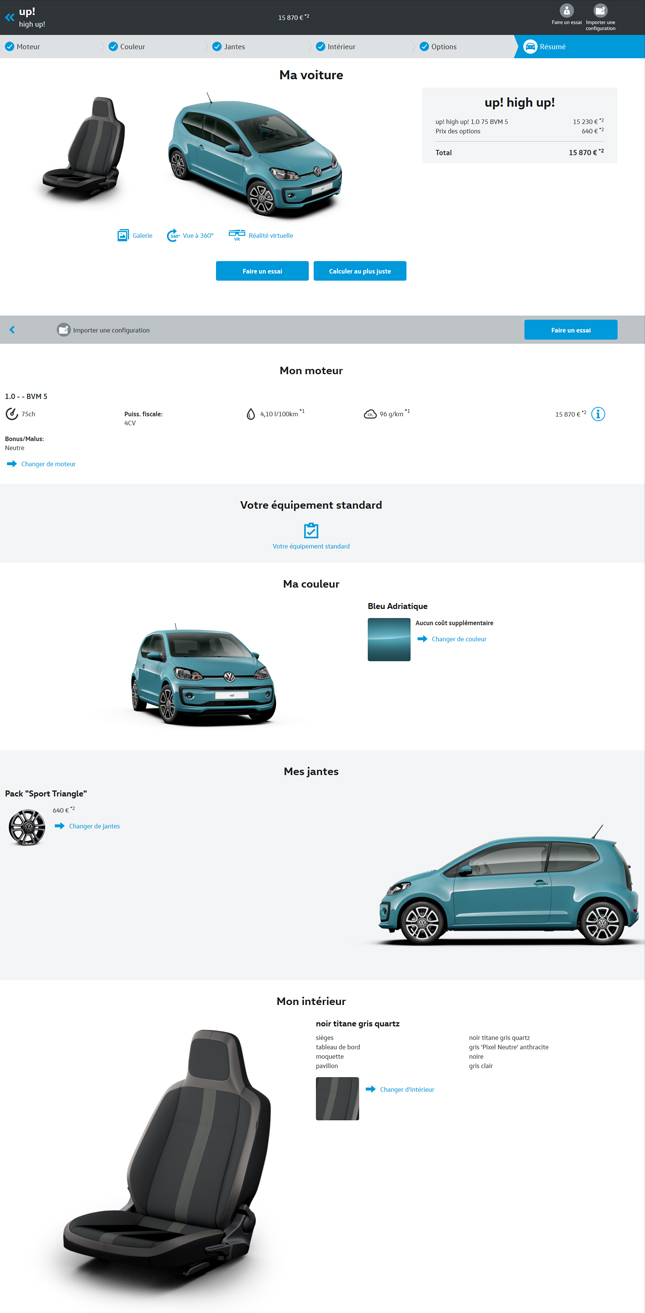
Dans un autre registre, celui de l’automobile, Volkswagen adopte une approche interactive du marketing de ses produits.
Au lieu d’énumérer toutes les fonctionnalités possible dans une voiture, le constructeur automobile suit l’utilisateur tout au long du processus de conception de son véhicule.
Moteur, couleur, jantes, intérieur… : au fur et à mesure, Volkswagen met en évidence les différentes fonctionnalités qu’il est possible de choisir, puis donne un aperçu de ce à quoi ressemblera la voiture et de la façon dont les choix du client affecteront le prix final.
Dans un dernier temps, une fonctionnalité astucieuse permet de voir quels concessionnaires à proximité ont dans leur inventaire la voiture avec toutes les préférences du client.
4 – Ajouter des vidéos du produit
L’un des plus grands inconvénients du shopping en ligne est l’impossibilité de toucher, sentir ou d’examiner physiquement un produit. C’est là que les vidéos sont utiles. Intégrées à une page produit, elles permettent d’avoir une meilleure idée de l’article en action.
Les vidéos peuvent également avoir une visée informative pour qu’un client sache comment utiliser un article avant de l’acheter.
Exemples :
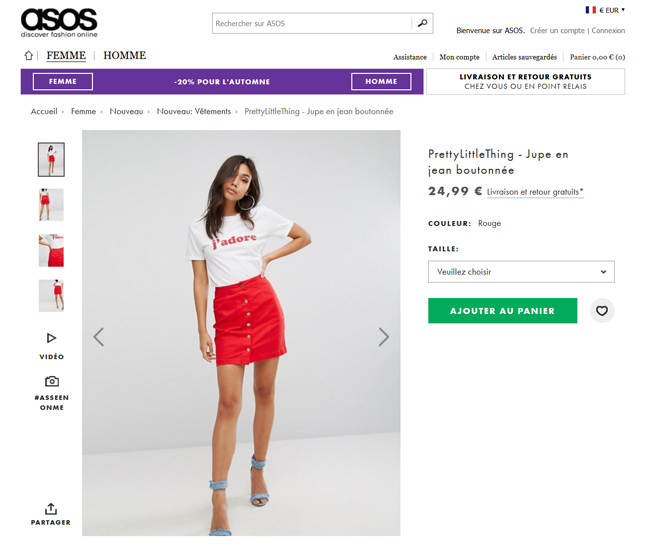
Une vidéo n’a pas besoin d’être longue ou compliquée. Asos utilise par exemple de courtes vidéos très simples, sans son, pour montrer et décrire un produit mieux qu’avec des images et des mots.
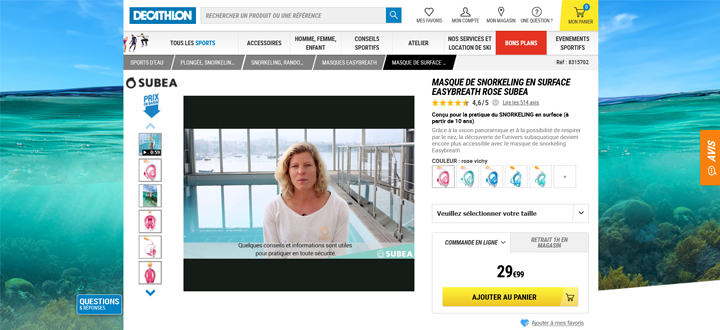
Sur certaines fiches produit, Decathlon intègre des vidéos mettant l’article en situation qui contiennent également des informations et des conseils.
5 – Intégrer un live chat
En permettant aux clients de poser des questions en direct, le live chat est un bon outil de réassurance, mais aussi un moyen efficace d’ajouter de l’interactivité à une page produit.
Un visiteur peut choisir d’utiliser un livechat pour obtenir un avis éclairé ou parce qu’il a un doute sur un produit. Quoi qu’il en soit, c’est une opportunité pour l’aider à prendre une décision d’achat. Le but d’un livechat est donc d’être le plus utile et transparent possible.
Exemple :
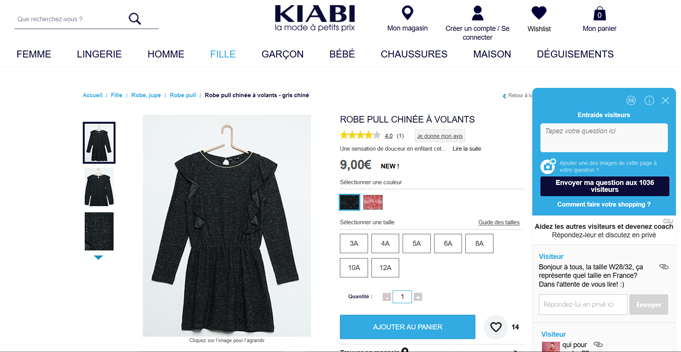
La marque de prêt-à-porter Kiabi a intégré un livechat un peu particulier sur les pages produit de son site e-commerce. Les clients peuvent poser une question, à laquelle les autres visiteurs répondent en direct.
Désormais, c’est à vous de jouer pour optimiser vos pages produits en créant une expérience utilisateur plus interactive et immersive !
Pour aller plus loin, consultez aussi nos conseils pour améliorer l’expérience utilisateur de votre site
En réponse à "5 conseils pour optimiser une page produit E-commerce"
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.
























Très intéressant comme article; Merci pour ces échantillons de sites bien détaillées, cela permet d’améliorer les pages de ventes en ligne.
Merci Joel de votre intérêt et ravie de savoir que nos conseils pour optimiser une page produit vous sont utiles.
Super article , merci pour ce partage qui donne envie de te suivre !
Merci pour vos encouragements Sam ! N’hésitez pas à jeter un oeil à notre autres articles de conseils.