
5 tips for optimizing an E-commerce product page
In e-commerce, it’s not so much what you sell, but how you sell it.
Since your product pages are the last step in persuading customers to buy an item, it is important to optimize them as much as possible.
Before detailing how to optimize a product page of an e-commerce site, let’s first briefly list the most important elements that should usually appear:
- Description. If necessary, divide it into different useful sections: general description of the product, dimensions, functionalities, ingredients/composition, manufacturing details, use and conservation advice, value and interest for the customer in his daily life…
- Product filters. Add different filters: sizes and colors available (make sure the color changes on the photo when customers click on it).
- Photos / videos. They must be of good quality and show the product from different angles.
- Logistical information. Answer all the logistical questions your customers might have: cost of shipping, return and refund policy, availability of the item in the store…
Find out also which return and refund policy to choose for your e-commerce
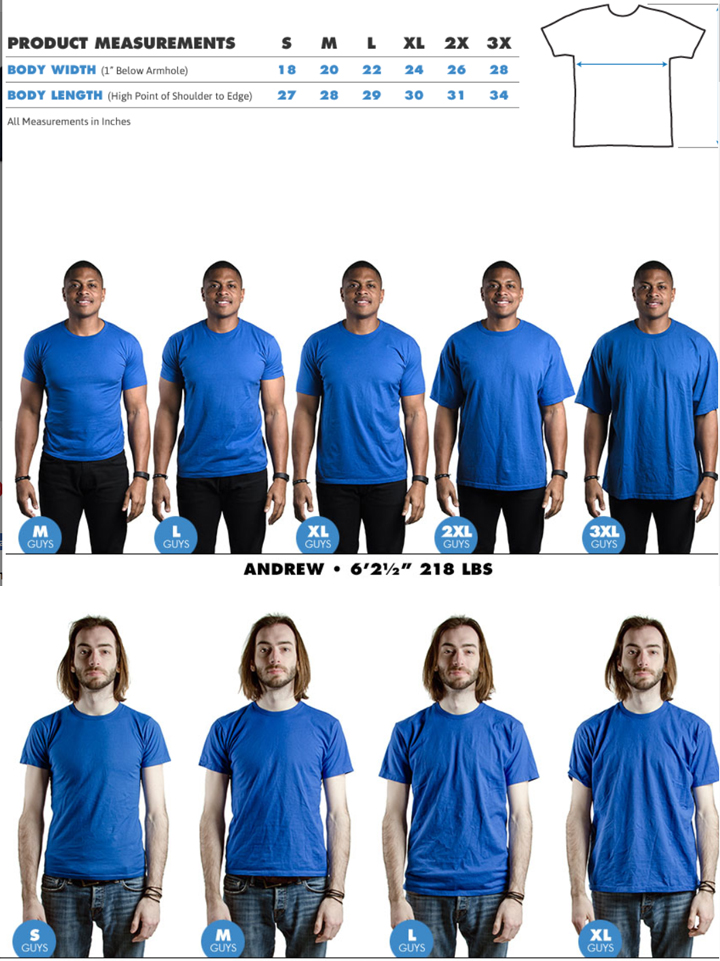
- The size guide / measurements. To be displayed in chart form for clothing and shoes. Better yet, you can use a visual aid like the brand Bustedtees which allows its customers to visualize how the T-shirt will be worn according to its morphology.
- Opinions and testimonials. Give your customers the opportunity to leave a comment / appreciation on the product.
Discover also our article: why and how to take care of your Google reviews?
- The call-to-action (CTA) button. It should be the most visible element of your product page and appear above the waterline.
Also find out how to create a CTA that converts
- Mobile adaptability. Make sure your products can be easily viewed and purchased on smartphones and tablets.
Let’s now take a closer look at other methods you can use to better optimize your product pages by making them more interactive and attractive.
How to optimize the product pages of an e-commerce site?
1 – Setting up the products
Instead of just displaying an image of your product, with price and other basic information, consider putting them in a context alongside other similar items.
For example, use an interactive product catalog with clickable areas to inspire customers on how they can use a product and related products.
Examples:
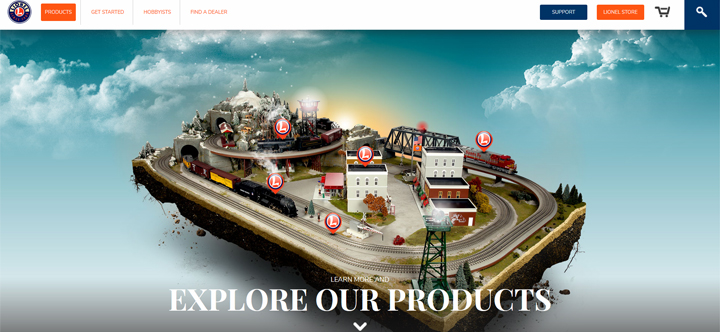
On the product page of the Lionel Trains website, a company that sells model trains, the various toys are set in a model railway, with a town, rails and locomotives.
It is possible to click independently on these different elements to access the corresponding products. It’s a great way to spark a customer’s imagination and encourage them to consider the value behind each product.
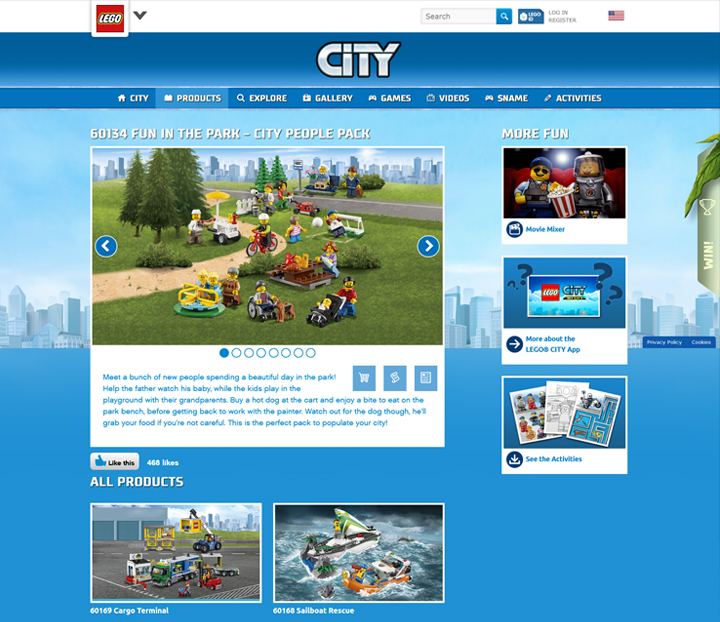
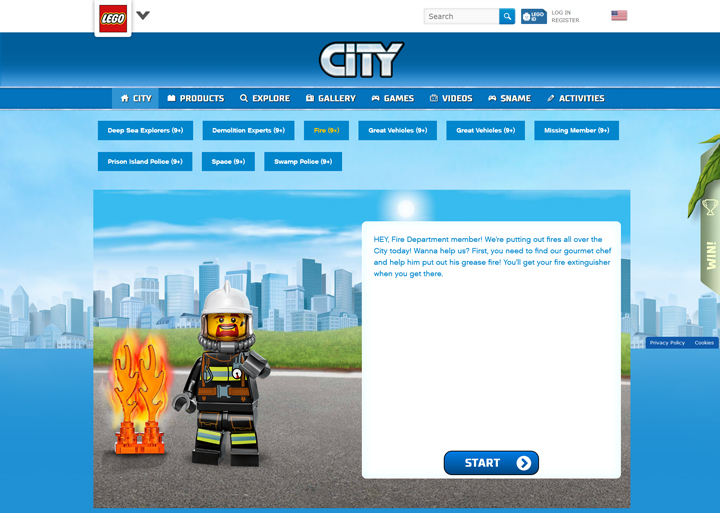
The toy company Lego also does this very well on its website dedicated to its “City” toy range. Each product page contains a carousel of images where the products are contextualized in a fantasy landscape, suggesting to the user how they can interact with the different elements.
Lego adds an extra level of interactivity by offering visitors a series of online games related to the products.
By clicking on one of the sets, the visitor has the possibility to play a quest game consisting in finding the different figurines that make up this set.
2 – Interactive product display
This is one of the typical elements of a product page: the section containing similar products, which other customers have viewed and/or purchased.
That’s a good point. But it is also possible to recommend products in a more interactive way, thanks to the creation of “lookbooks”.
Most buyers already appreciate seeing what a product looks like in context or how a garment looks when worn. Giving them even more options in terms of taste or style will increase the chances of conversion.
Examples:
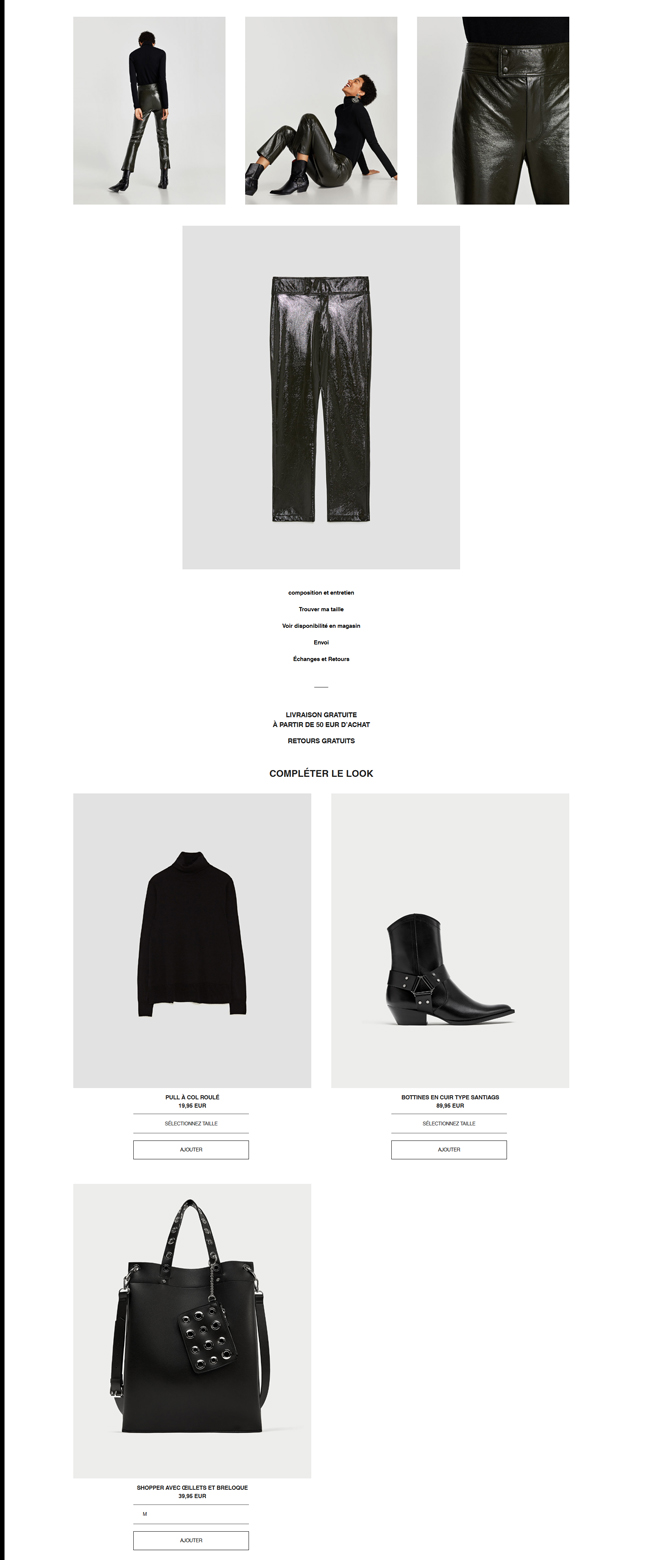
Zara contextualizes its items by offering, at the bottom of its product pages, other items that can “complete” the look of the photo. For the vinyl pants below, the ready-to-wear brand offers a turtleneck sweater, leather boots and a handbag.
Even if the suggested products are not necessarily part of the outfit worn by the model in the photos, Zara manages to cleverly include related products on its product pages.
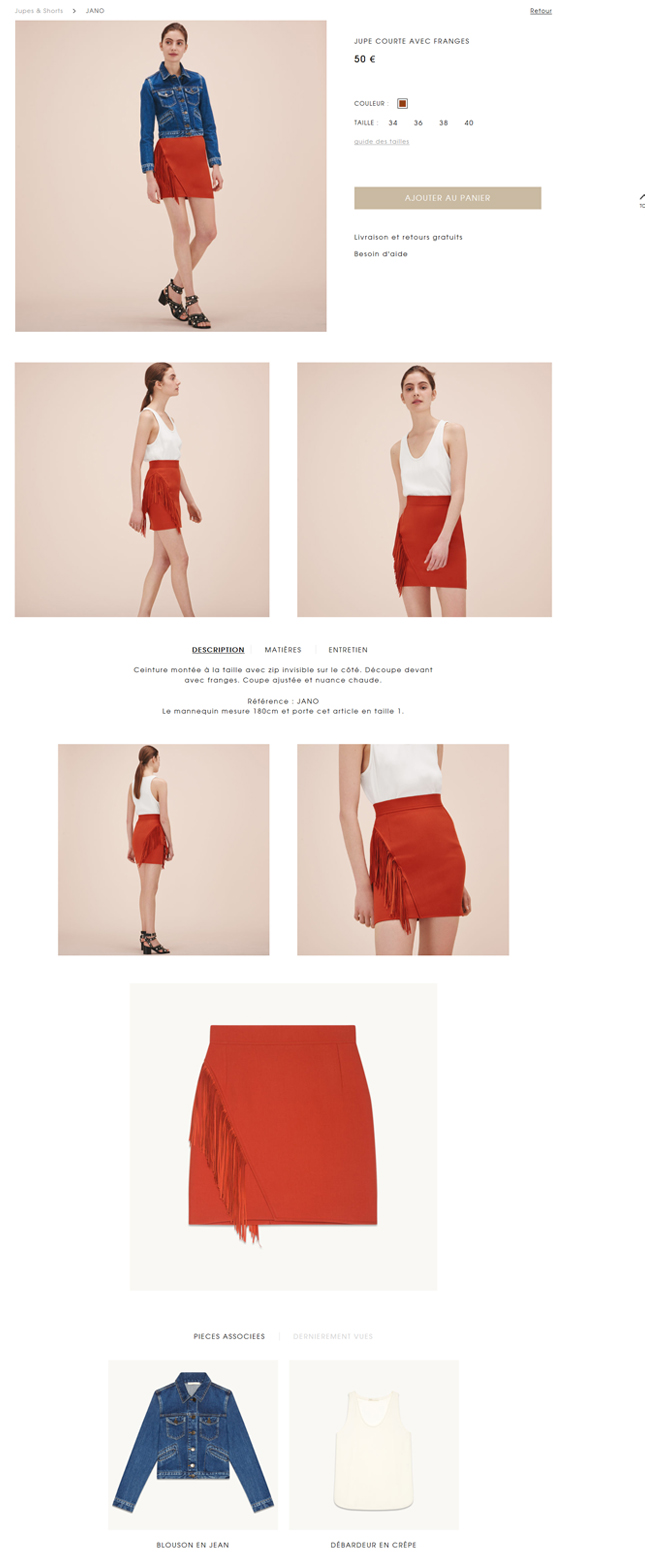
Maje proceeds in much the same way, suggesting “associated pieces” to the visitor:
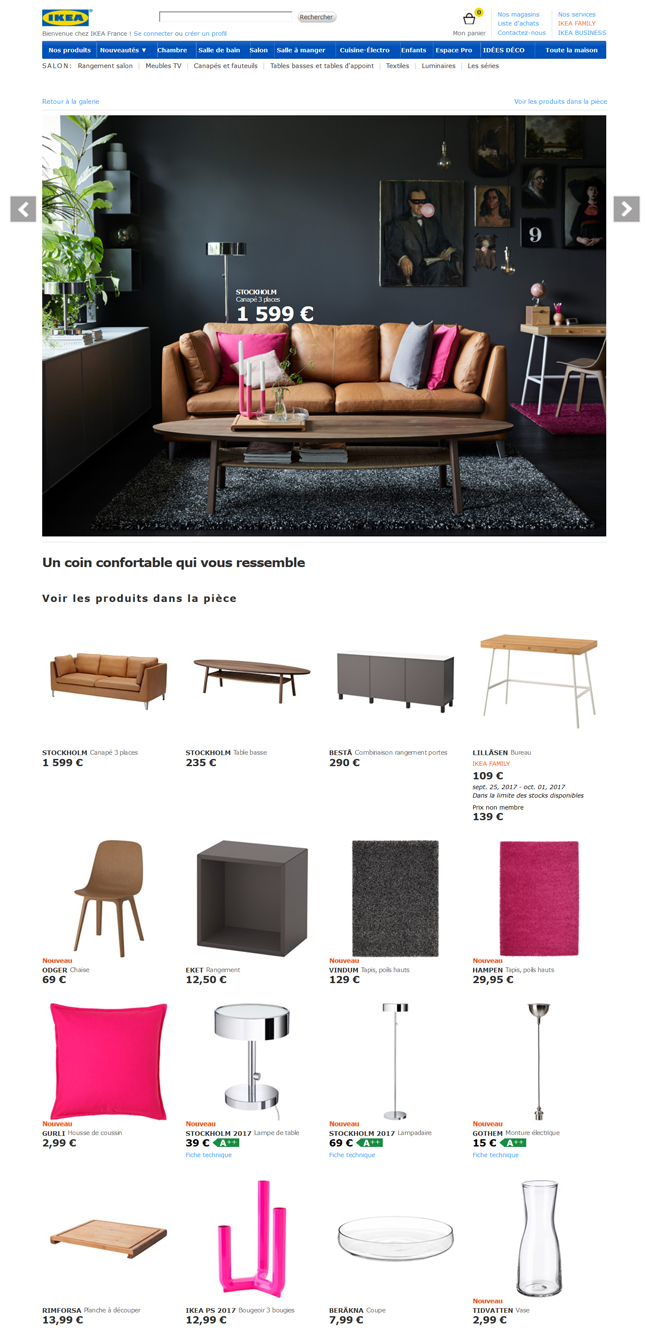
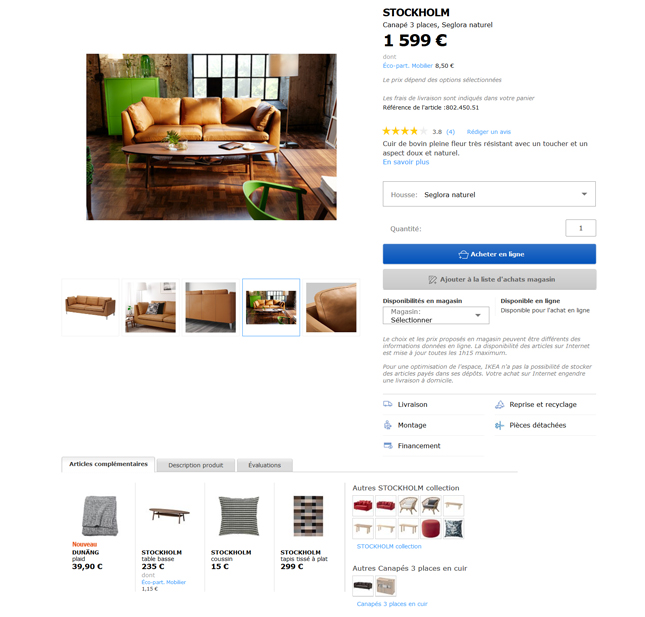
Ikea uses a similar process in its furniture catalogue. The brand presents room styles (living room, dining room, bedroom…) in a gallery of images. Below each photo, the visitor has access to the list of each item presented and can click on it to go to the product page.
Once on the product sheet, the visitor is also offered “complementary products”, which are supposed to match the item consulted.
3 – Product customization
The ultimate in interactivity for a product page, and a great way to optimize the customer experience, is to let a customer design the item of his or her dreams by customizing it to exactly the product they want.
Examples:
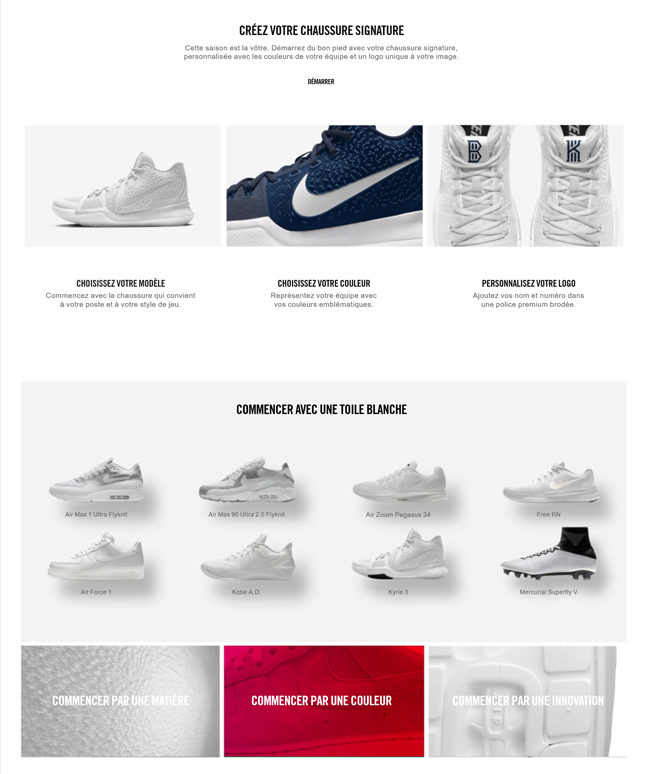
On its e-commerce site Nike allows its users to design their sneakers from A to Z. Step by step, the user lives an immersive experience by customizing the model, the color, the logo and other details such as the soles and laces.
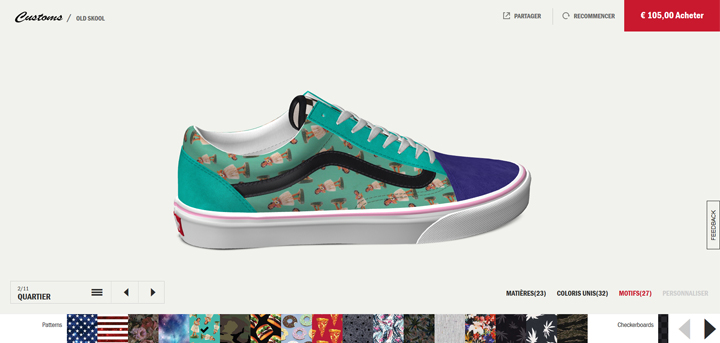
Vans offers a similar customization service to its customers. When customizing a pair of Vans “Authentic”, the user can choose from 23 different materials, 32 colours and 27 designs – and even upload their own image!
By changing the different combinations, the image of the shoe changes on the screen to reflect the customer’s selections, so they know exactly what the finished product will look like.
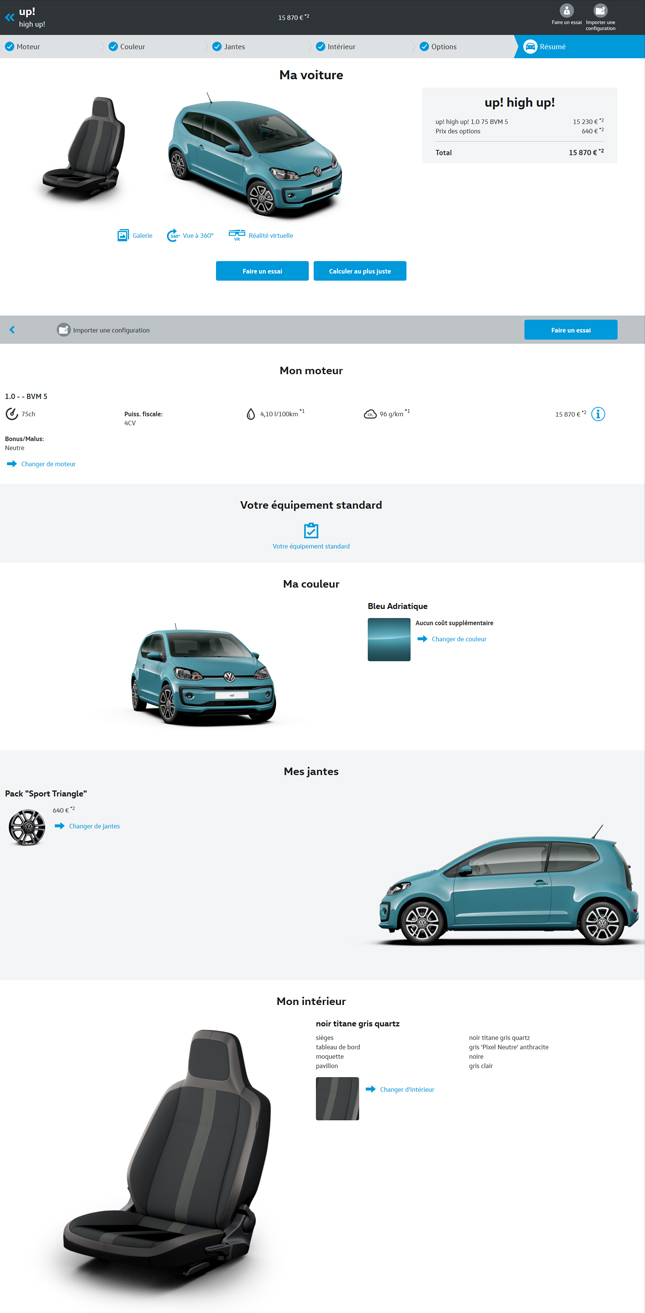
In another register, that of the automobile, Volkswagen adopts an interactive approach to marketing its products.
Instead of listing all the possible functionalities in a car, the car manufacturer follows the user throughout the design process of his vehicle.
Engine, colour, wheels, interior…: as it goes along, Volkswagen highlights the different features that can be chosen, then gives an overview of what the car will look like and how the customer’s choices will affect the final price.
Finally, a clever feature allows you to see which dealerships in your vicinity have the car with all the customer’s preferences in their inventory.
4 – Add product videos
One of the biggest drawbacks of online shopping is the inability to touch, feel or physically examine a product. This is where videos come in handy. Integrated into a product page, they give a better idea of the item in action.
Videos can also be informative so that a customer knows how to use an item before buying it.
Examples:
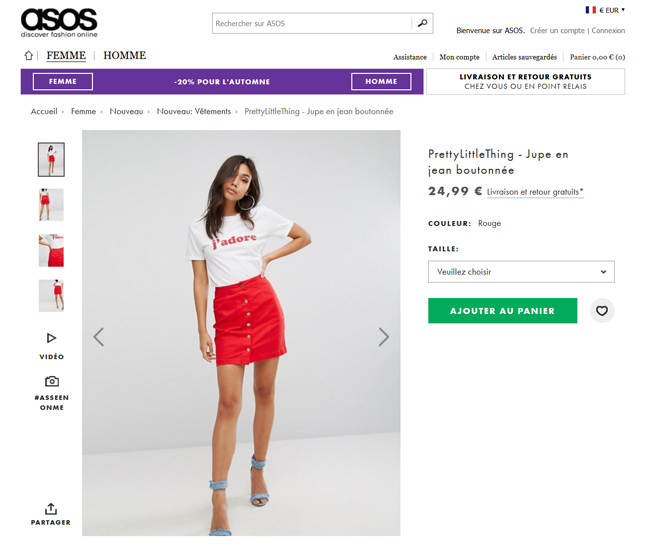
A video doesn’t have to be long or complicated. For example, Asos uses short, simple videos, without sound, to show and describe a product better than with pictures and words.
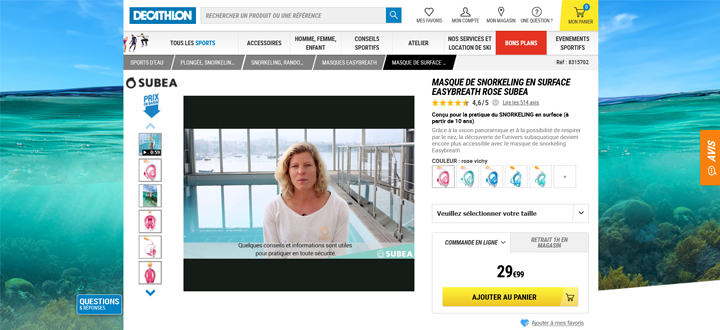
On some product sheets, Decathlon includes videos showing the article in a situation which also contain information and advice.
5 – Integrate a live chat
By allowing customers to ask questions live, live chat is a good reassurance tool, but also an effective way to add interactivity to a product page.
A visitor may choose to use a live chat to get an informed opinion or because he has a doubt about a product. Either way, it’s an opportunity to help him make a buying decision. The goal of a live chat is to be as useful and transparent as possible.
Example:
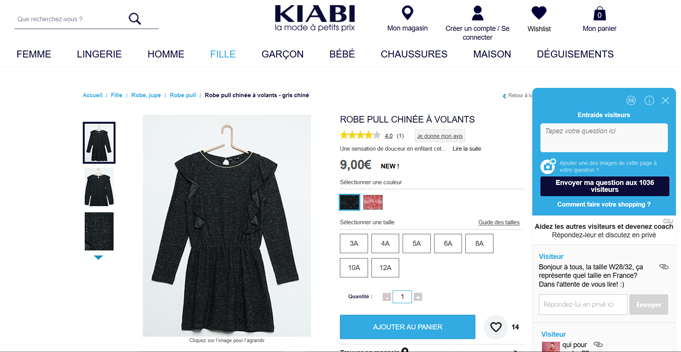
The ready-to-wear brand Kiabi has integrated a special livechat on the product pages of its e-commerce site. Customers can ask a question, which other visitors answer live.
Now it’s up to you to optimize your product pages by creating a more interactive and immersive user experience!
To go further, see also our tips for improving the user experience of your site
























Leave a Reply
You must be logged in to post a comment.