How to add structured data for your website’s SEO?
Structured data is important for SEO.
Not only do they allow search engines to better understand what your site is about and what your content “means”, but they also change the way your search results appear in the SERPs.
Search engines are constantly developing new ways to improve the presentation of search results.
So over the years, the different ways in which you can choose to highlight your website content in search results has evolved considerably.
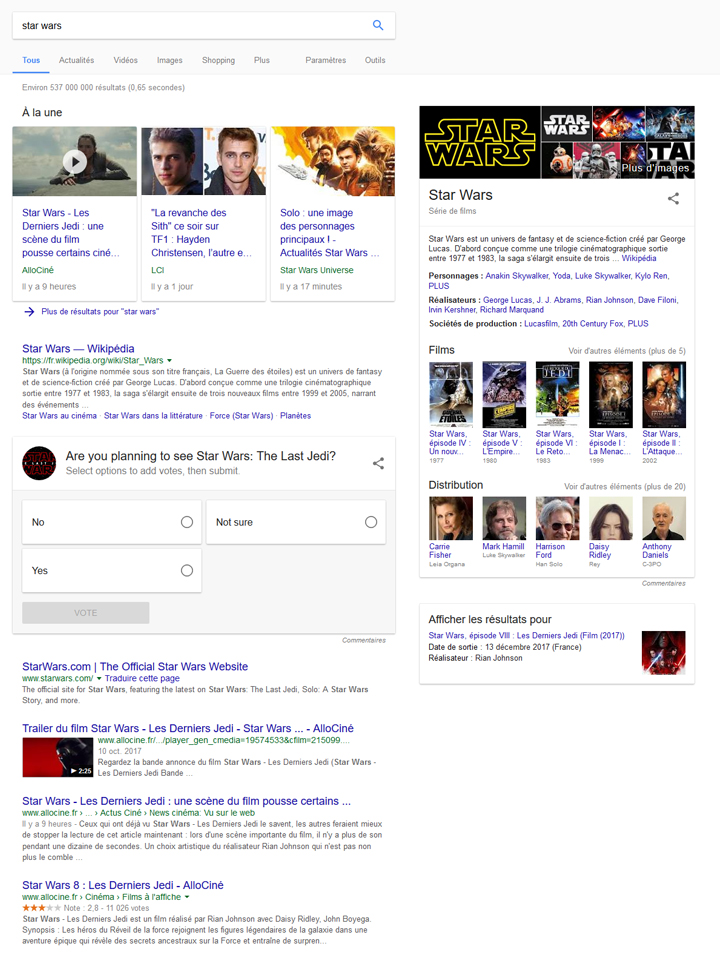
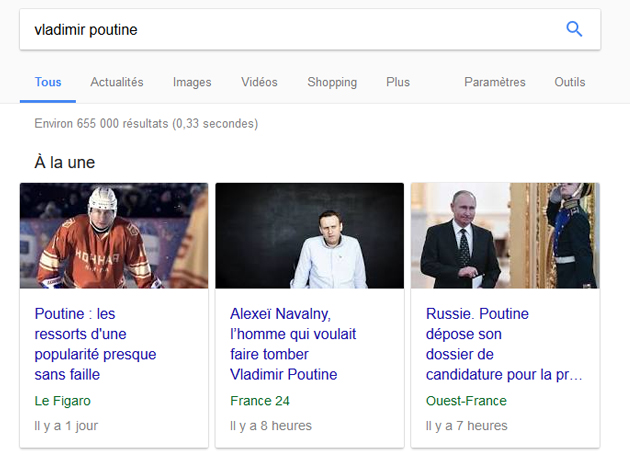
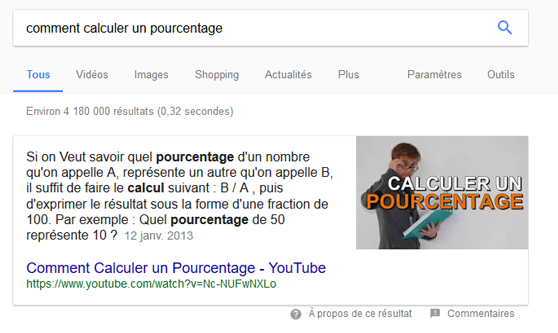
In a few years, SERPs have gone from a simple list of blue links to pages full of useful information:
This information doesn’t just magically appear. To give search engines the ability to display them, you must add structured data to your website.
What is structured data?
In SEO, “structured data” refers to the implementation of some type of markup on a web page, in order to provide search engines with additional details about the content of the page and the elements that make it up.
A structured data is a piece of code that you can insert on the pages of your website.
This piece of code is written in a specific format, so that search engines understand it and use it to display an improved search result over the standard results.
There are all kinds of structured data:
- for books
- for cooking recipes
- for films
- for e-commerce products, etc.
In all cases, structured data provides information to search engines to allow them to add more detail to your result in the SERPs.
Let’s take an example.
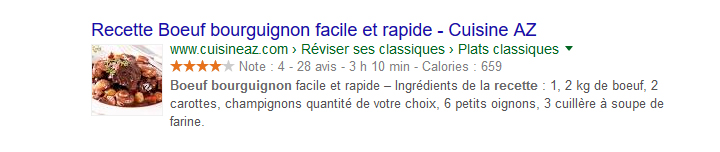
If you have a page with a recipe on your website, and you insert structured data on this page, the result in search engines will change. It will be much “richer” in terms of content displayed. This is why these results are called enriched results.
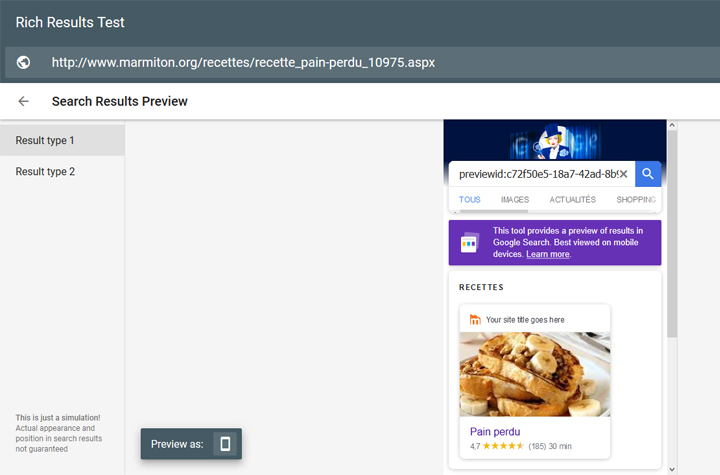
In the case of a recipe with structured data, this is what an enriched result looks like:
In addition to the title, URL and description, other information is specified, such as the preparation time, or the number of calories in the dish. This is made possible by structured data which, in this example, “tells” Google that this page is about a recipe for beef bourguignon.
Aesthetically, the enriched excerpts are essentially additional text or images. In addition to making your website more visible in the SERPs, they are more visually appealing and make searchers want to click, which optimizes SEO. Several studies have shown that enriched results can improve the click-through rate (CTR) between 5% and 30%.
The different types of structured data for SEO
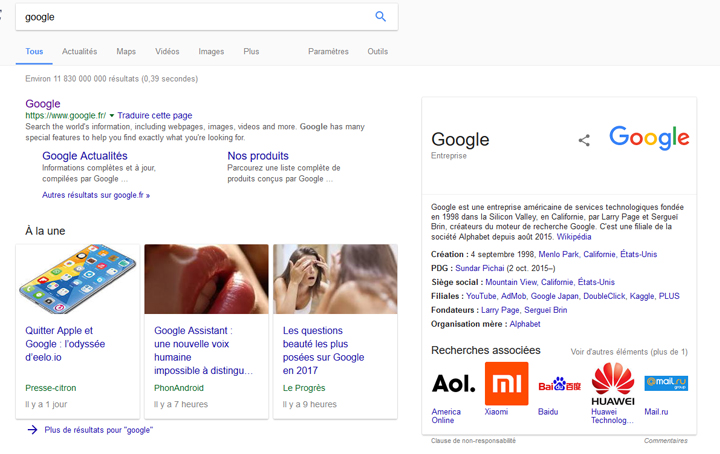
Knowledge Graph (Google Knowledge Base)
The Knowledge Graph is the block of information that appears on the right side of search results pages.
To fill this block, Google uses various sources, including Google My Business or Wikipedia, and also uses structured data. All companies have the ability to modify this information by inserting structured data markup on the home page of their website.
If you own a business, or if you are an authority in your field of activity, you will be able to see your name, your logo or even links to your social profiles.
Rich snippets
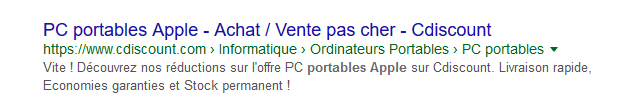
Rich snippets are additional information displayed in a search result. This is the most commonly used type of structured data. Product price, review, publication date, videos or breadcrumb trail: you’ve probably already seen them displayed during one of your searches.
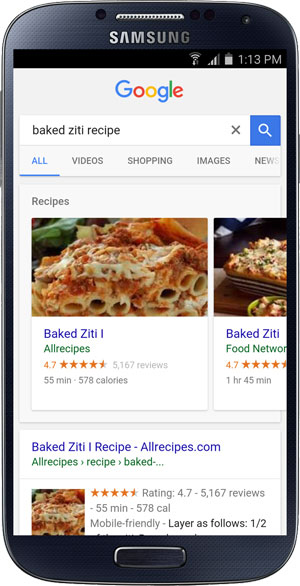
Rich cards
Google rich cards, not to be confused with rich snippets, are search results displayed as a carousel or vertical trio. They appear mainly in the mobile SERPs and are presented in such a way that the user can easily “scan” them.
Rich cards can be tagged individually or as a series of items.
AMP (Accelerated Mobile Pages)
The goal of AMP is to provide users with pages that load instantly on mobile.
Since AMP depends on structured data, it is necessary to include structured data markup on AMP pages. This will allow your AMP pages to appear in richer results, including in “Featured” carroussels.
Discover also our article on Google AMP, the mobile format that your web pages need
Featured snippet (Zero position)
Featured Snippets are search results displayed in blocks and positioned at the top of the SERPs, above the natural results. This is why, in SEO jargon, they are nicknamed “zero position”.
Featured snippets aim to provide an immediate response to a user’s request. For this purpose, they are usually displayed in three different forms:
- Text paragraph.
- List.
- Table.
Although they can be considered as enriched results, Featured Snippets do not depend on structured data.
Unlike rich snippets and rich cards, it is only the quality of the content of a page, and its ability to answer a specific question, that determines that Google selects it to highlight in its search results.
The featured snippets are extracted by Google from a web page, and are accompanied by a link, the title of the original page and sometimes an image.
To learn more, see our article dedicated to
Featured Snippets and the Google zero position
How to add structured data to your website
To get rich results, you need to add structured data markup to your web pages that search engines will be able to interpret and understand. They can then decide to display them as enriched results in the SERPs.
Note that, unfortunately, search engines do not always create a rich result, even if you have added structured data markup to your web pages. This does not necessarily mean that you have done something wrong. But search engines are fickle, so there is no guarantee that adding structured data markup to your site will immediately produce rich results. /!\
You should know that there are three structured data formats supported by search engines:
- RFDa
- Microdata
- JSON-LD
RDFa and Microdata are conceptually very similar. They both allow structured data to be integrated into the HTML code of the page.
JSON-LD is a bit different. Indeed, this format facilitates the addition of structured data because it forms a block of code to be inserted in the header of a page. In practical terms, this makes it easier to write and maintain. This is why it is commonly recommended to use JSON-LD
If this sounds too technical, don’t panic. JSON-LD is really just a way to write code. However, you don’t need to be a developer or coding expert to insert structured data markup into your web pages. Indeed, the JSON-LD markup is available on schema.org.
” Schema.org is a collaborative community activity with a mission to create, maintain and promote schemas for structured data on the Internet, on web pages, in email messages and beyond. “
Schema.org is an online library developed collaboratively by Google, Bing and Yahoo! You will find a collection of lines of code that can be used to tag your web pages.
The code examples are freely available for you to copy to your site. After copying them, you will just have to adapt them according to the specificities of your web page.
What should you tag on your website?
If you look at the Schema.org website, you will notice that there are endless possibilities to add structured data to your site.
However, not all of them will be relevant to your website. So before you start, you need to determine what you want to mark up, and how you should do it.
To do this, you need to know that Schema.org tags are structured around different “types”. Each type represents :
- An entity (person, organization…)
- A type of data (recipe, product…)
- A type of content (blog post, news article…)
Each type also has its own set of “properties” that you can use to identify the attributes of an element.
For example, a “Recipe” type includes properties such as :
- aggregateRating: the average score of the recipe
- author: the person who created the recipe
- prepTime : the time of preparation of the dish
- cookTime: the cooking time of the dish
- recipeIngredient : the ingredients used to make the recipe
- datePublished: the date of publication of the recipe
- image: a picture of the dish
- nutrition: the number of calories in the dish
- review: a critique of the dish
…and more.
To help you visualize how a type and its properties look in code, here is an example with structured data markup for a recipe:
<script type="application/ld json">
{
"@context": "http://schema.org",
"@type": "Recipe",
"author": "John Smith",
"cookTime": "PT1H",
"datePublished": "2009-05-08",
"description": "This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread.",
"image": "bananabread.jpg",
"recipeIngredient": [ "3 or 4 ripe bananas, smashed", "1 egg", "3/4 cup of sugar" ],
"interactionStatistic": { "@type": "InteractionCounter", "interactionType": "http://schema.org/Comment",
"userInteractionCount": "140" },
"name": "Mom's World Famous Banana Bread", "nutrition":
{
"@type": "NutritionInformation",
"calories": "240 calories",
"fatContent": "9 grams fat"
},
"prepTime": "PT15M",
"recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.",
"recipeYield": "1 loaf",
"suitableForDiet": "http://schema.org/LowFatDiet" }
</script>
When you add markup like this to a recipe page on your website, Google is able to present this information visually in the SERPs.
Each type has different properties required to function properly, as well as additional properties that you can include if necessary.
The Schema.org site lists all the types and properties supported by search engines.
What structured data markup should I use on my website?
It’s hard to find your way through the hundreds of tags available on schema.org. However, there are certain types of markup that almost every business can benefit from. There are also more specific use cases for certain types of companies.
Let’s review the most important and useful tags, based on different types of activities.
Examples of structured data for corporate websites
If you have a website for your business, some structured data will allow you to improve your Knowledge Graph or get other types of enriched results in SERPs. Here are some examples:
- The Organization tag: this can be added to your website’s homepage to tell search engines different types of information about your brand, such as your logo, social profiles or company contact information. This markup will essentially indicate crucial information about your website to search engines.
- The LocalBusiness tag: If you have a local business or shop with a physical location, you can use this structured data tag on your homepage and contact page to indicate its location. The LocalBusiness tag can also be used to specify certain elements such as your opening hours or accepted payment methods. You will also need to configure GoogleMyBusinesses to appear in the Knowledge Graph.
- The SiteNavigationElement tag: if your site has a certain authority, this tag will allow you to display navigation links under the URL and description of your website.
- The BreadcrumbList tag: it will allow you to display your breadcrumb correctly in the search results. Instead of a standard URL like www.monsite.com/page/article you will get a URL displayed like this: www.monsite.com > Page > Article
- The VideoObject tag: If you have video content on your site, inserting this tag will enable video snippets in the SERPs, with additional information on duration, a thumbnail image and more.
Examples of structured data for an e-commerce site
For an e-commerce site, several tags will prove very interesting in order to obtain enriched results attractive to consumers:
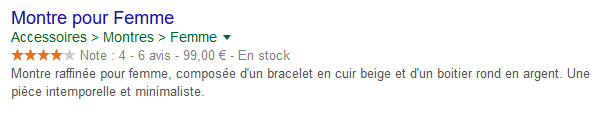
- The Product tag: it will allow you to display product information directly in the search results, such as the brand, the color or the availability.
- The Offer tag: it can be combined with the Product tag to display the price of a product or a special offer.
- The Review tag: allows users to rate an article and then display these ratings as stars (ranging from 1 to 5) in search results.
- The Aggregating Rating tag: if your site contains product reviews and ratings, this tag allows you to calculate the average. Please note that you should not use structured data markup on notifications generated via third-party sites. It should only be used to mark reviews posted on your website and generated by your customers.
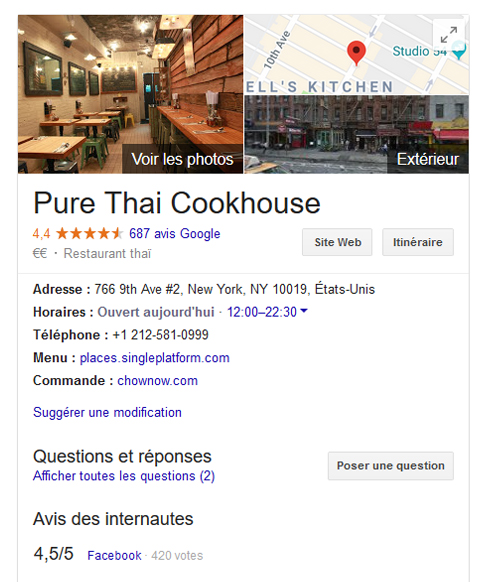
- OrderAction and ReservationAction tags: If your website allows users to place orders or make reservations, these tags will allow users to perform these actions directly in the search results. For example, some restaurants now offer the possibility to book a table directly from the SERP, as in the example below:
In the future, more interactions should be made possible, making the search experience even more user-friendly and efficient.
Examples of structured data for articles
If you regularly publish articles on your website, you can take advantage of structured data with :
- The Article, Blog Posting and NewsArticle tags: they will allow you to distinguish between news articles, technical articles or even a blog post and to specify the author or the publication date.
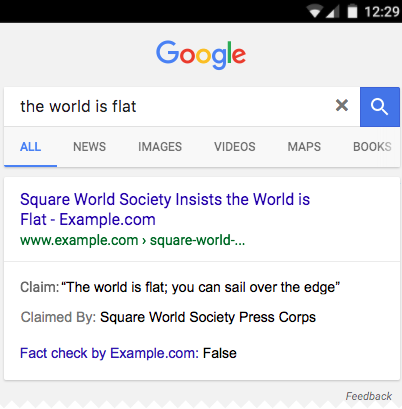
- The ClaimReview tag: it allows you to add a fact check to your result in the SERPs.
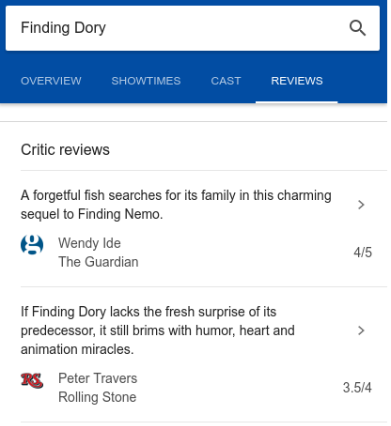
- The CriticReview tag: if your site offers reviews of local businesses, such as restaurant, book or movie reviews, you can insert this tag to show up in the SERPs as in the example below:
Examples of structured data for event sites
If your company organizes or lists events and/or sells tickets, you can use :
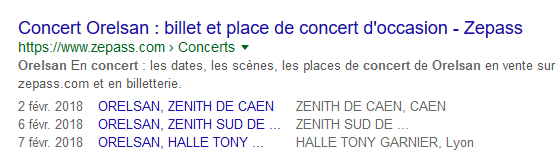
- The Event tag: it allows you to display the details of an event (the personalities participating, the date, the place where it takes place or the start and end dates) in the search results.
Examples of structured data for specific industries
Some industries have the ability to make their structured data more specific. Instead of simply telling Google and other search engines, “I am a general organization with the following information,” these tags provide more detailed information about the company’s business. You can implement these tags on the homepage of your website. This is the case, for example:
… and many others.
Examples of structured data for cultural websites
If you or your company makes a product or type of content that can be considered “creative work,” such as content that can be read, listened to, or watched, you can use CreativeWork markup. More specific types in CreativeWork include:
… and many others.
How to generate and test structured data?
Once you have decided which types of structured data are interesting for your SEO, you need to add the markup to your website or e-commerce site properly. To help you implement them correctly, a number of tools are available:
- Code generators
- Structured data testing tools
The Google Data Marker
« The data marker is a tool for webmasters that allows Google to interpret the format of structured data on your website. To do this, simply mark up the data fields on your site with the mouse. »
To use the Google Data Marker, go to your Search Console. Then click on “Appearance in search results” and then “Data marker”. You can then easily start tagging your data. This tool allows you to automatically generate code in JSON-LD format, simply by highlighting the elements of your web page.
Once generated, you just have to copy the code in the < head > section of your web page HTML file.
Plug in WordPress structured data
If you are using WordPress, you can use a rich snippet plug-in that allows you to integrate structured data on your website, without having to write a single line of code. There are many of them. Among the best known:
Other CMS also offer plug-ins dedicated to the implementation of structured data.
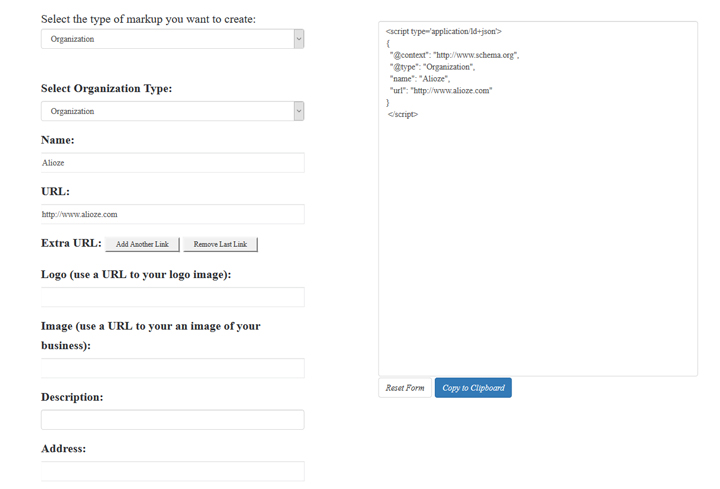
JSON-LD Schema Generator For SEO from Hall Analysis
“One of the easiest ways to add Schema structured markup to a page is to use JSON-LD. With this tool, you can quickly generate the right JSON-LD for any page on your site.”
This tool allows you to choose the type of structured data you want to create. Then you just have to fill a form to generate JSON-LD, and paste it in the < head > section of your web page HTML file.
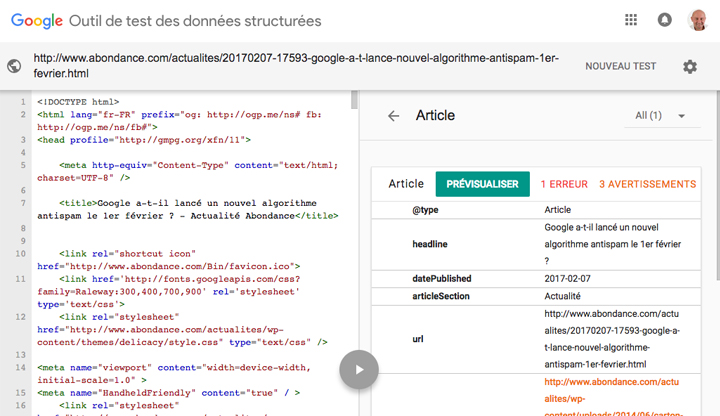
Google Structured Data Testing Tool
After generating the markup, you will need to test it before implementing it. For this, you can use the Google structured data testing tool.
To use this test as a pre-implementation, click on the “Code snippet” tab, then paste your code into it. You will then be able to see any errors or problems in the code, and correct them before adding it to your site.
Google’s structured data testing tool also offers you the possibility to test a page that has already been published. To do this, simply open the test tool, enter a URL and examine the result.
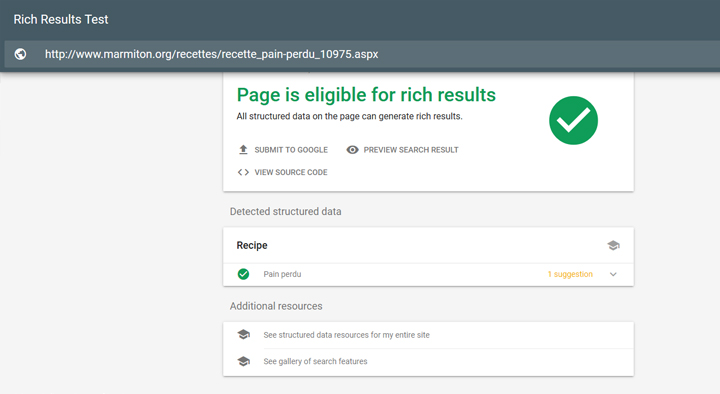
To test if your markup is working properly, you can also use the Rich Results Test tool. First, the tool tells you if your page is eligible for rich results. If this is the case, then you can see what structured data is detected on the page, and then preview how the search result will appear in the SERPs.
You can also test your structured data with Bing’s Markup Validator.
From Google Search Console
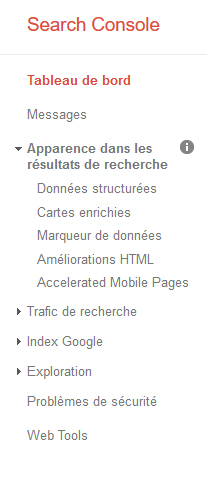
If you want to check how your structured data works in Google, you can also check your Search Console.
Locate the “Structured data” tab under “Appearance in search results” and you will get an overview of all your pages with structured data, as well as an overview of pages with errors.
In the “Rich Cards” tab, still under “Appearance in Search Results” you can also find all the information about the performance of your rich cards. For example, you can see how many cards are indexed, and whether there are critical or non-critical problems.
To go further :
- Google structured data markup tool.
- Bing’s guide to tagging your site: more information on how Bing supports structured data.
- Schema.org: the official website of Schema.org. Here you will find information on the latest updates, FAQs and a guide to adding Schema.org markup to your site.






























Leave a Reply
You must be logged in to post a comment.