
Google AMP : le format mobile qu’il faut à vos pages web
Plein pied dans le mobile first. Avec le déploiement de son format open source AMP (Accelerated Mobile Pages), Google veut accélérer et améliorer le confort de lecture sur mobile.
Alors que le monde compte désormais plus de mobinautes que d’internautes sur ordinateur, la lecture sur smartphone et tablette se montre souvent lente et peu performante. C’est sur ce constat amer que Google veut faire main basse.
Lancé fin février, le format AMP permet de rendre instantané l’affichage de page web sur mobile. Nous en parlions déjà dans l’article sur Quanta Computing, qui propose une solution pour améliorer la vitesse de chargement de e-commerce sous Magento, le lien entre acquisitions de trafic et temps de chargement est élevé.
Le numéro un des moteurs de recherche a donc décidé de miser sur la vitesse, sachant que plus de 40% des utilisateurs quittent une page dont le temps de chargement excède 3 secondes.
Le format AMP, c’est une compatibilité mobile complète sur les applications iOS et Android pour un confort de lecture optimal. Les contenus AMP se distinguent par un petit logo en forme d’éclair qui leur est apposé. Ils s’affichent dans un carrousel imagé particulièrement apparent placé au-dessus des résultats de recherche mobiles traditionnelles.
En haut de page donc, garantissant une augmentation significative de visibilité. Une aubaine pour les marques et entreprises qui mettent en place une stratégie de brand content : en créant des articles AMP, ils verront leurs contenus, auparavant isolés sur des blogs, mis en avant directement sur Google sur lequel transite une audience massive.
Fin février, AMP débarquait sans prévenir sur Google News, se déployant peu à peu sur la totalité des propriétés Google. Et la firme de Mountain View compte bien développer encore son projet, pour concurrencer les Instant Articles de Facebook.
Google AMP : comment ça marche ?
Sans AMP, un éditeur crée sa page HTML sur un CMS (WordPress, Magento, Prestashop ou autre) puis la distribue uniquement sous ce format auprès de toutes les plateformes : Facebook, Google, Twitter, Gmail, etc.
Avec AMP, lorsqu’un contenu est consulté depuis les SERPs Google ou d’un partenaire technologique (Twitter, Nuzzel, Pinterest, ou encore LinkedIn), c’est sa version AMP qui est systématiquement appelée à la place de la page HTML.
L’accélération du temps de chargement est en fait rendue possible par des pages HTML super-lights, auxquelles s’ajoute le système de cache CDN et une réduction du Javascript. L’image leader et le texte sont chargés en premier, au lieu de la publicité et des scripts en temps normal. L’implémentation de la technologie AMP permettrait ainsi de gagner entre 15 et 85 % de vitesse d’affichage.
L’internaute qui clique sur un contenu AMP n’est pas redirigé vers le site à l’origine du contenu : la lecture s’effectue directement sur le domaine Google. L’éditeur du contenu en conserve toutefois l’intégralité des recettes publicitaires.
Déployer AMP aujourd’hui pour gagner visibilité et SEO demain
De plus en plus, Google considère la vitesse de chargement des pages et l’aspect mobile-friendly d’un site comme des critères essentiels pour le référencement.
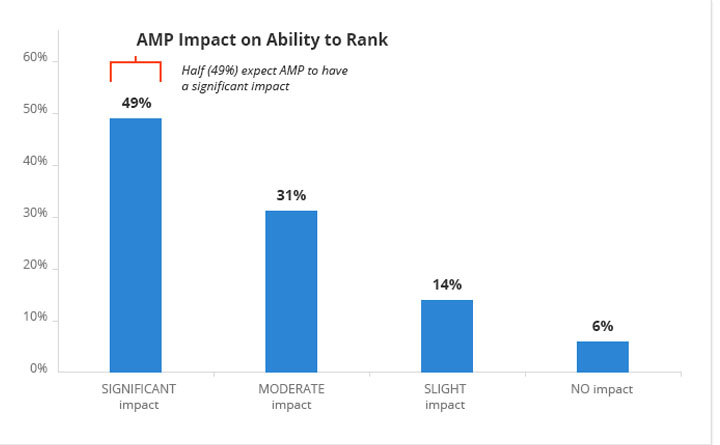
La technologie AMP est en fait l’équivalent d’un nouveau canal de diffusion. Mais elle reste encore méconnue et peu déployée. Selon une étude réalisée par SEO PowerSuite auprès de professionnels du web, 49 % pensent que AMP se répercutera de façon significative sur leur classement dans les SERPs mobile, mais ne sont encore que 23 % à l’avoir développé.
Par conséquent, le carrousel imagé ne se déclenche qu’à deux conditions :
- S’il y a assez de volume de recherche
- Si le nombre de pages AMP correspondant à la requête est suffisant
Pour l’instant, il ne s’affiche que sur 11 % des requêtes, ce qui est déjà intéressant pour l’actualité ultra chaude et les mots-clés sur lesquels beaucoup de sites web sont déjà positionnés dans les résultats de recherche classiques.
Petit à petit, de plus en plus d’éditeurs vont déployer AMP, déclenchant le carrousel sur de plus en plus de requêtes. Les pionniers du format AMP s’assureront donc une position dominante sur leurs concurrences en recherche mobile.
Preuve que Google AMP est partie pour peser, les CMS WordPress, Drupal ou encore Joomla ont déjà mis à disposition des éditeurs et développeurs des plugins destinés à rendre plus aisée la mise en place AMP.
Alors faut-il s’installer sur le créneau rapidement ? En tout cas, mieux vaut ne pas attendre que le temps vous le dise.
Jetez donc un oeil :
Et pour les curieux qui voudraient savoir comment leurs contenus AMP apparaîtront dans les résultats de recherches mobile, Google a lancé un outil de démo accessible à tous à cette adresse: g.co/AMPdemo
En réponse à "Google AMP : le format mobile qu’il faut à vos pages web"
Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.











Quand on connait Google on se doute que peu à peu il va prévoir de mettre en avant son propre format dans ses résultats de recherche. Mieux vaut donc prendre de l’avance pour ne pas perdre de lecteur et gagner en visibilité dans les SERPs.
Personnellement je prévois de créer une version AMP de mes articles avant la fin de l’été.
En virant tout ce qui est css ou js, AMP est forcément plus rapide qu’un site responsive… et c’est une bonne chose, même si on perd en personnalisation ! Nous permettre d’accélérer le temps de chargement des pages ça ne peut être que bénéfique pour l’expérience utilisateur sachant que les internautes accordent de plus en plus d’importance à la rapidité.
AMP c’est tout un art. Ce qui est fascinant c’est qu’on pense que le responsive et le site mobile est le summum pour les Smartphones, voilà qu’on nous présente AMP. Quoi qu’il en soit, avec l’impatience des mobinautes de plus en plus sévère, migrer vers l’AMP semble être la meilleure alternative.
Bonjour Sarah,
Merci pour cet article bien complet qui m’a permis de voir à quel point AMP semble la solution pour accélérer le web.
Aujourd’hui les sites en responsive web design n’offrent pas inévitablement un confort et une vitesse de chargement optimal pour les versions smartphones. Bien souvent, un site web est fait sur un Template responsive, mais les éléments qui le composent (graphisme,) ne sont pas optimisés pour le smartphone. En fait la structure s’adapte au mobile, mais reste pour autant lente et prend beaucoup de temps pour son chargement ce qui dégrade la qualité de visionnage et affaibli l’expérience utilisateur. L’AMP du Google vient pour résoudre le problème de lenteur de la navigation sur mobile.
D’après mon expérience professionnelle, l’accélération de temps de chargement des pages ne peut être que bénéfique pour l’expérience utilisateur sachant que les internautes sont de plus en plus connectés sur device mobile donc la rapidité constitue un facteur clé.
Les AMP tirent aussi leur importance du fait qu’ils sont dorénavant affichés et indexé sur les pages de résultat organiques, fini la période de test ou l’affichage des pages AMP était limité aux sections d’actualités Google mobile.
Et si votre site dispose de deux versions de pages, une en HTML et l’autre AMP, Google opte pour la version la plus optimisée, qui sera certainement la version AMP.
Le nombre de requêtes sur mobile a dépassé celles réalisées sur ordinateur, ça, c’est un fait concret. Je trouve alors qu’il est primordial de joindre nos sites à ceux qui opté pour le nouveau projet AMP de Google pour assurer leur pérennité.
Bonjour SEOLIUS, oui il est clair que depuis que nous avons passé notre site en AMP avec les pages principales et tous les articles du blog, nous avons réellement vu une progression d’Alioze dans les SERP.
Au début j’ai trouvé ça assez étrange que Google oriente la stratégie vers des « doublons » de pages rapport au risques de duplicate, et au fait que le responsive est la solution mise en avant depuis des années plutôt que des pages types m.monsite.com
Je te rejoins également sur le fait que les pages responsives posent des problèmes puisque leur logique (particulièrement pour les images) sont contraires aux principes d’un Google page speed insight et se font défoncer en scoring lorsqu’elle passent dans le validateur.
Du coup la question qui se pose, (je n’y avais pas pensé) mais à ton avis, est-ce la fin du responsive selon toi ?
Donc on paramètre des sortes de shortcodes à la WordPress et tout est transformé via un service tiers. Génial, encore une dépendance de plus envers Google ! Il n’y a que moi que cela choque ?
Bonjour Olivier, il s’agit plutôt d’un « doublon » des pages dans un format HTML simplifié / clean pour permettre un chargement très rapide qui donne ce sentiment « d’instantanéité » lors du clic sur une page depuis un mobile.
Google a imposé son standard tout en restant relativement en retrait dans sa communication et en rendant l’intégralité du « AMP Project » Open source.
https://www.ampproject.org/learn/about-amp/
Il est vrai que chez Alioze nous utilisons beaucoup les produits et services Google, mais nous comprenons les questions et les inquiétudes que cela soulève.
Salut à tous et à toutes, c’est Cdbvs
Je suis fan d’Apple et j’utilise encore en 2017 des plateformes évoluent sous Mac Os 9.x.
En parallèle j’utilise un PC sous Windows XP SP4 pour l’exploitation sur internet car il faut aussi savoir être lucide.
Je savais que certains sites internet avaient lancés des outils pour rendre leurs pages compatibles avec les GSM actuels car certains fonctionnent sous Classilla 933 sous Mac Os9. Ce qui restait tout de même extrêmement limité et n’offrait pour ainsi dire aucune compatibilité avec internet car les scripts java sous Mac Os9 ont stoppés à la version 7.0r13, autant dire qu’avec la version actuelle 26.0.0.135 (08/2017), la grande majorité des sites internet ne sont plus compatibles.
On aurait jamais imaginé que les utilisateurs de mobiles GSM profiteraient par leurs demandes à l’amélioration des nouvelles technologies pour les très rares utilisateurs mondiaux de l’ancien système d’Apple, la version Mac Os9.x.
Effectivement tout le monde sait que Google sont des capitalistes frénétiques tout comme Apple d’aujourd’hui qui ont détruit leurs mythe. Ceci n’a donc certainement pas été voulut mais Google AMP permet de contourner les scripts java sur plateformes Macintosh évoluant sur des systèmes post Mac OsX et rendant les explorations internet plus intéressantes pour les fans oubliés de la pomme multicolore, comme moi.
Bien évidemment, qui dit moins de script java, dit aussi plus de risques de failles de sécurités. Donc évidemment les utilisateurs old Mac n’exploiteront pas Mac Os9 et Classilla 933 pour aller sur des sites sécurisé HTTPS.
Cependant cette bonne nouvelle ne permet pas de contourner le problème de lecture des vidéos, non pas car dans les fait ça ne fonctionne pas mais parce que cette version de Google n’affiche pas l’option des vidéos. Peut être que la solution surviendra d’elle même car si les vidéos finissaient enfin par passer par un outil comme l’AMP de Google, elles ne seraient plus limités par les scripts Java d’Adobe.
Il faut espérer que Goggle mette en place cette option sur leur lien : https://www.google.fr/webhp?esrch=AcceleratedMobilePages::Preview,AcceleratedMobilePagesDesktop::Promo&gws_rd=cr&ei=rrSFWcCiJ8ywat2uhfAJ
Voilà.
Donc je suis très heureux mais il reste des choses encore à faire.
A bientôt
Cdbvs
^^
AMP ne durera pas. Et en tout cas pas en tant que moyen de SEO.
* Pour utiliser AMP qui veut accélérer les sites trop lents à causes des JS, il faut charger… un javascript
* On peut faire un site hyper optimisé sans AMP, simplement en codant proprement (HTML sémantique qui n’implémente pas plus que le nécessaire, CSS faisant appel aux media-query pour être responsive, et surtout JS chargé en fin de page et non en début de page)
Du coup, sans AMP, on peut être plus rapide qu’avec AMP. Le test a été fait par Maciej Cegłowski, le fondateur de Pinboard.
* Si AMP permet de passer en haut des résultats Google, tout le monde va se mettre à l’utiliser… et en premier lieu les sites d’info orientés, les sites putaclics et les sites de fake news. Tout comme il y a eu des abus des meta-tag HTML pour figurer en bonne place des résultats de recherche. Résultat : les résultats AMP vont vite se retrouvés pourris par ces abus.
Conséquence : Google va vite filtrer ces résultat et finir par ne plus faire d’AMP un critère pour figurer en tête de résultat… Et utiliser AMP ou non finira donc par ne plus influencer le classement.
Or, comme les sites sont finalement plus rapides en étant bien optimisés sans besoin d’AMP…. Finalement, les éditeurs optimiseront le code à la source et se passeront d’AMP
Et AMP mourra.
Bonjour, très pertinent, je ne suis pas technicien, mais j’ai bien compris le sens de vos propos. Vous m’évitez bien des soucis d’argent. Je pensais transformer mon site en AMP. Trainant sur les forums US, il se dit que les liens ne seraient plus pris en considération par Google à l’image du moteur de recherche Yandex. Vrai ou faux ? A méditer..
Il aurait été plus judicieux de limiter la taille des Javascript et des CSS dans une page HTML que de réinventer la roue pour optimiser les pages.
La logique elle même n’est pas idéal, comme expliqué a plusieurs reprise, charger le CSS en inline = recharger dans chaque page tout le contenu et au final vous avez des pages beaucoup plus lourdes et lentes, Mais en dehors de la première page votre site sera plus lent si vous exploitez la mise en cache.
Google AMP impose un format nécessitant du développement supplémentaire qui favorise les grosses entreprises et relais les petites entreprises, les associations et les particuliers n’ayant pas les moyens d’investir dans ce domaine au second plan. Alors qu’en favorisant les sites optimisés mobiles (moins de javascript, moins de css, images plus light …) cela aurait bénéficié a tout le monde.
Ce format AMP de Google entraîne des limitations de fonctionnalités ou de personnalisation. De plus, le site est affiché à partir des serveurs de Google. Personnellement je préfère optimiser mes sites à la base et ils sont toujours très rapides.